Automatizadores de Tarefas
Facilitam tarefas recorrentes e essenciais para o desenvolvimento do projeto, os automatizadores de tarefas estão disponíveis para diversas linguagens de programação:
- .NET - MSBuild, NAnt e NMaven
- Java - Ant, Maven
- NodeJs - Grunt e Gulp
Exemplo de tarefas que podem ser criadas:
- Minificação de arquivos estáticos (css, javascript)
- Execução de testes automatizados
- Preparação de versão de publicação (Deploy)
- Geração de arquivos de documentação de código
O que é o Gulp ?

Gulp é um automatizador de tarefas "refinado" do NodeJs, que surgiu após o sucesso do Grunt, porém com um foco em eficiência e simplicidade.
Assim com o Grunt o Gulp possui diversos módulos que facilitam a automatização:
- gulp-jshint - Valida se códigos JavaScript estão com a qualidade proposta pelo JSHint.
- gulp-uglify - Minifica arquivos javascript (*.js) com UglifyJS
- gulp-concat - Concatena arquivos
- gulp-rename - Renomeia arquivos facilmente
Requisitos
- NodeJs
Vamos instalar!
Primeiramente abra sua linha de comando e digite o comando abaixo.
npm install -g gulp
Este comando irá instalar o Gulp de maneira global e será disponibilizado o comando gulp (CLI).
Qual será o projeto ?
Neste projeto iremos criar uma automatização para geração da documentação de código JavaScript utilizando uma ótima API muito conhecida o JsDoc.
Para maiores informações veja!
Pronto para automatizar ?

Crie uma pasta para este projeto e inicialize seu projeto:
Caso não esteja familiarizado com o NodeJs, recomendo que leia este tutorial
npm init
npm install --save-dev gulp
Agora iremos instalar o JSDoc:
npm install jsdoc -g
npm install --save-dev gulp-jsdoc
Antes de iniciar o desenvolvimento dos scripts relacionados ao Gulp, será necessário criar arquivos em JavaScript para gerar a documentação em JSDoc Style.
- helloWorld.js
/**
* Represents a hello world function ;).
* @public
* @class
*/
function helloWorld(){
};
/**
* Say hello to someone
* @param {string} yourName - Person Name
* @returns {string}
*/
helloWorld.prototype.sayHello = function sayHello(yourName){
if(!yourName)
throw new Error('Name is invalid :) !');
return 'Hello ' + yourName + '!';
};
/**
* Print message to console
* @param {string} message - Text message
*/
helloWorld.prototype.printToConsole = function sayHello(message){
if(!message)
throw new Error('Message is invalid :) !');
console.log(message);
};
Para testar a geração da documentação independentemente do funcionamento do Gulp, digite o comando:
jsdoc source/helloword.js
A pasta padrão "out" será gerada com a documentação em HTML.
Agora vamos criar o arquivo gulpfile.js, neste arquivo serão registradas as tarefas que serão executadas.
Este arquivo foi simplificado, você pode separar em outros arquivos e módulos, visando a reusabilidade ;)
- gulpfile.js
var gulp = require('gulp'),
jsdoc = require("gulp-jsdoc");
gulp.task('jsdoc-now', function(){
gulp
.src("./source/*.js")
.pipe(jsdoc('./output-bygulp'));
});
O módulo Gulp prove a função task que possibilita o registro de tarefas, futuramente irei criar novos tutoriais que irão abordar os recursos do Gulp.
Pronto com esta estrutura definida podemos inicializar o nosso automatizador de tarefas, digitando o comando:
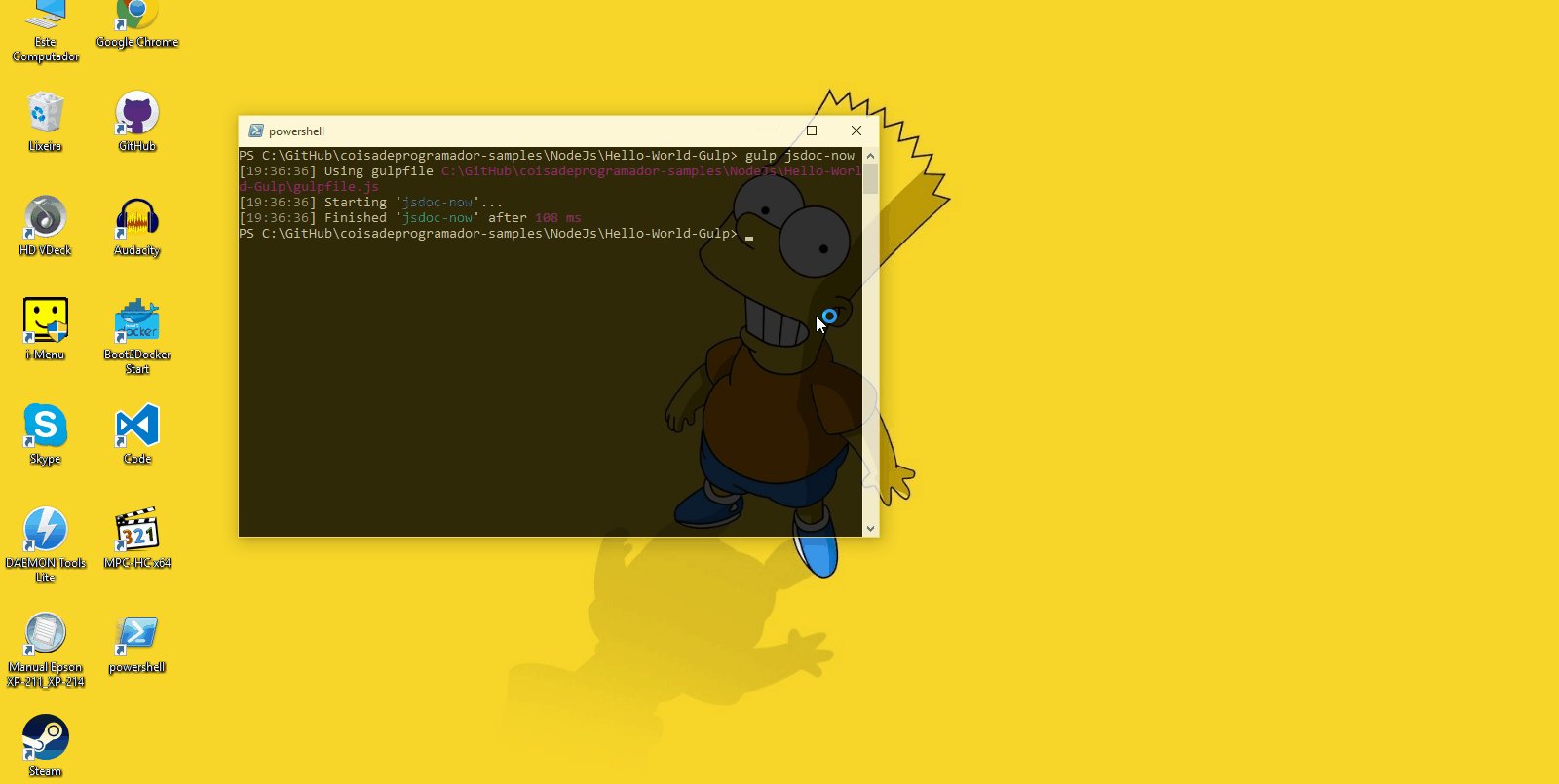
gulp jsdoc-now

Após a execução será gerada uma pasta output-bygulp
Após a configuração da tarefa no arquivo Gulpfile.js, nós iremos executar as tarefas do Gulp diretamente pelo NodeJs.
-
Crie um arquivo com o nome de index.js e insira o código abaixo:
-
index.js
var fs = require('fs'),
gulp = require('gulp'),
gulpFile = require('./gulpfile');
gulp.start('jsdoc-now', function (done){
fs.readFile('./resources/message.txt', { encoding: 'UTF-8' }, function(err, message){
if(err)
throw err;
console.log("\x1b[33m", message);
console.log("\x1b[0m", " ");
});
});
As tarefas do Gulp podem ser iniciadas pela função start que aceita uma função callback como parâmetro.
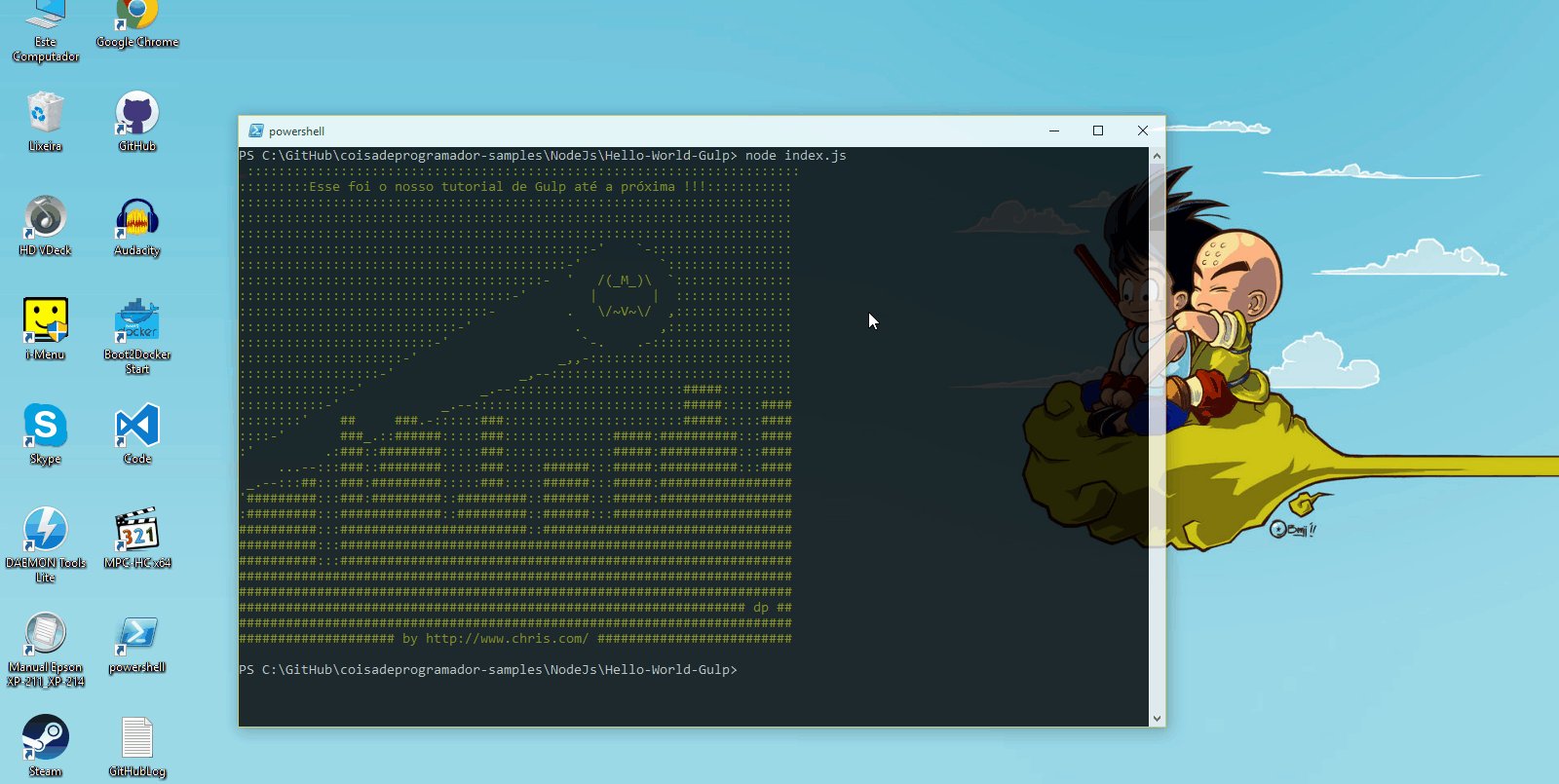
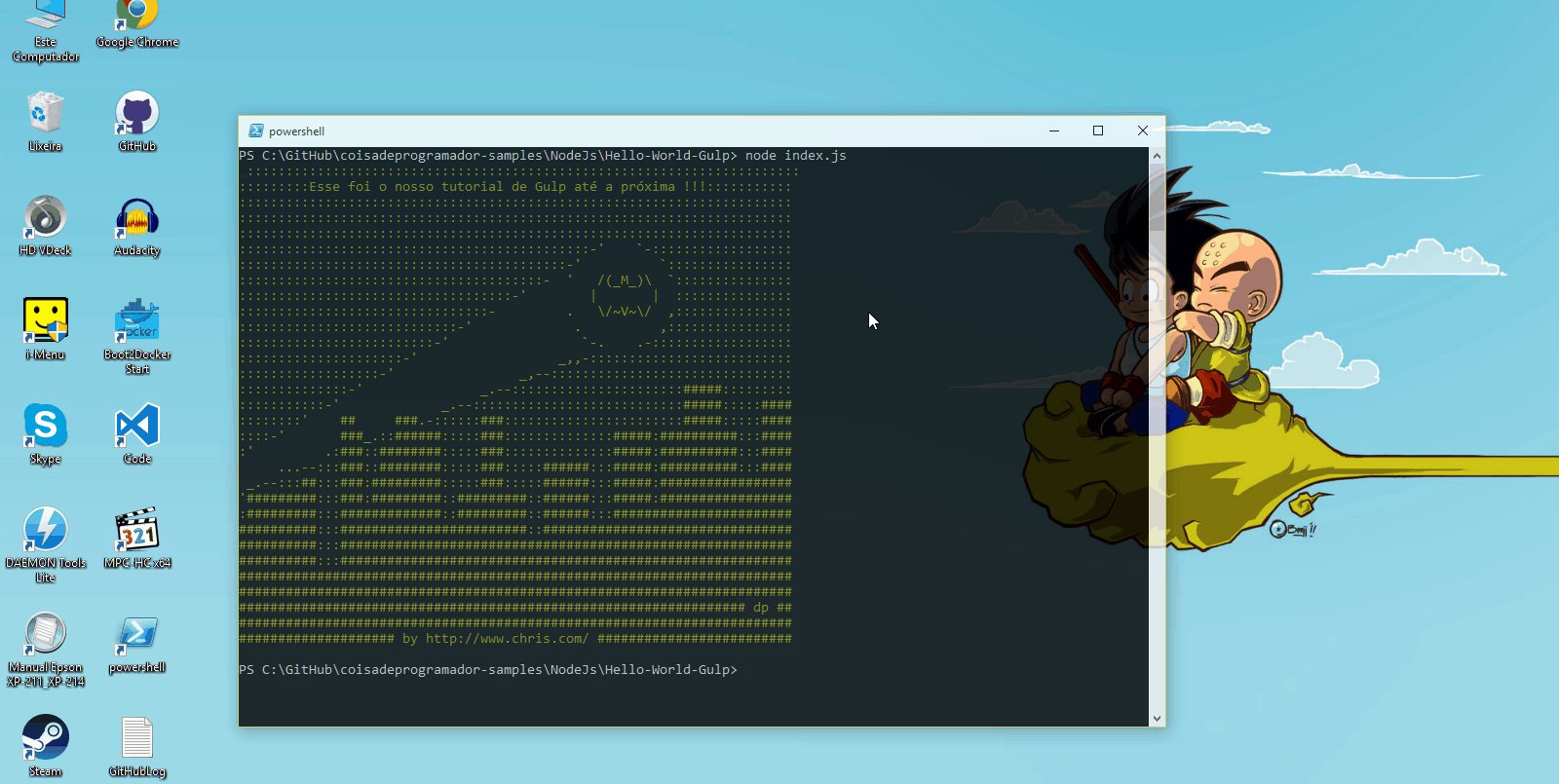
Após a definição do arquivo vamos iniciar a aplicação NodeJs com o comando:
node index.js

Pasta output-bygulp gerada!
Código Fonte
Veja o código fonte utilizado no GitHub
Conclusão!
Esta abordagem sobre automatização de processos no Gulp, demonstrou que devemos esquecer nosso arquivo(.bat) ou bash(.sh) de 500 linhas ou até mesmo nossos complexos processos em MSBuild ou Ant!
Fim!
Se você gostou deste tutorial compartilhe nas redes sociais, comente deixe seu ponto de vista!
Obrigado pela atenção e até a próxima.