É um recurso muito útil para sites que necessitam alertar seus usuários, sobre algum conteúdo relevante ou promoção disponível caso seja um e-commerce.
As notificações web estão disponíveis há algum tempo em navegadores modernos que estão preocupados em acompanhar os novos recursos do HTML5. Este recurso funciona nas versões recentes do Chrome e Firefox, os outros navegadores estão implementando este recurso.
A Microsoft divulga o status dos recursos do seu navegador Edge e também exibe o status da funcionalidade nos outros navegadores.
Você já deve ter percebido que o Facebook utiliza este recurso para exibir notificações sobre a sua conta. Desta forma você pode manter a página do Facebook minimizada ou em outra aba e receber uma notificação que pode direcionar você para mais uma visualização!
Nice!

Compatibilidade
Para evitar que ocorram erros de script em seu site, primeiro verifique se existe compatibilidade com a Web Notifications API, a API de notificação está inserida no contexto window.Notification.
function isNotificationEnabled() {
if(!window.Notification) {
console.log('Oooh no! Your browser is too old!');
return false;
}
return true;
}
Permissões
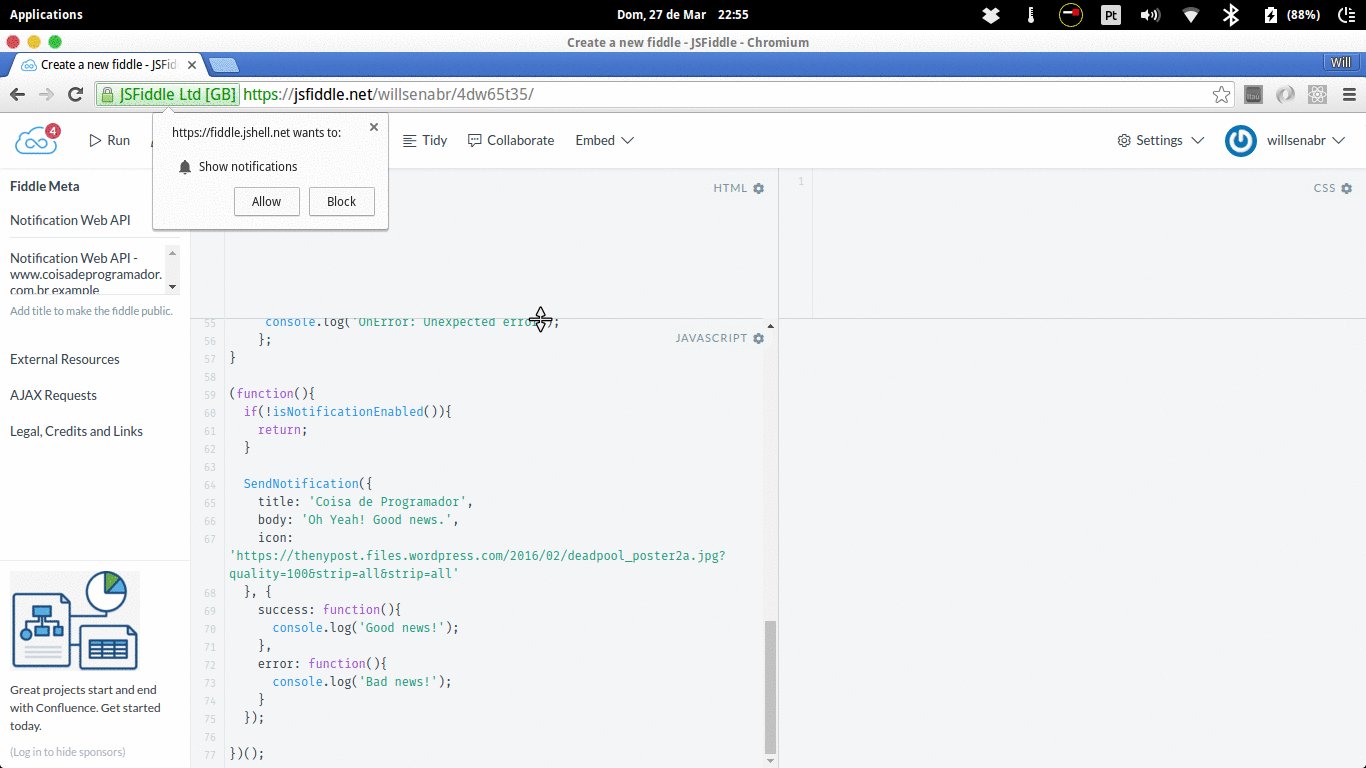
Claro que será necessário pedir permissão para exibir suas notificações. Lembra da pop-up recurso inicialmente sem restrições, bastava um window.open em loop e você era obrigado a clicar infinitamente para fechar os milhares de Advertisement, desta vez não será necessário um bloqueador de notificação. Seus usuários terão que permitir esta integração, para acessar este recurso será necessário executar o método requestPermission.
function RequestPermission(callback){
callback = callback || function(status) {
console.log('Status da permissão: ' + status);
callback(status === "granted");
};
Notification.requestPermission(callback);
}
Enviando uma notificação
Pronto permissões configuradas, vamos enviar uma notificação, antes irei detalhar os eventos disponíveis para cada notificação.
- OnClick - Este evento é disparado ao clicar em uma notificação;
- OnError - Este evento é disparado quando ocorre um erro inesperado;
- OnClose - Este evento é disparado quando a notificação é fechada;
- OnShow - Este evento é disparado quando a notificação é exibida;
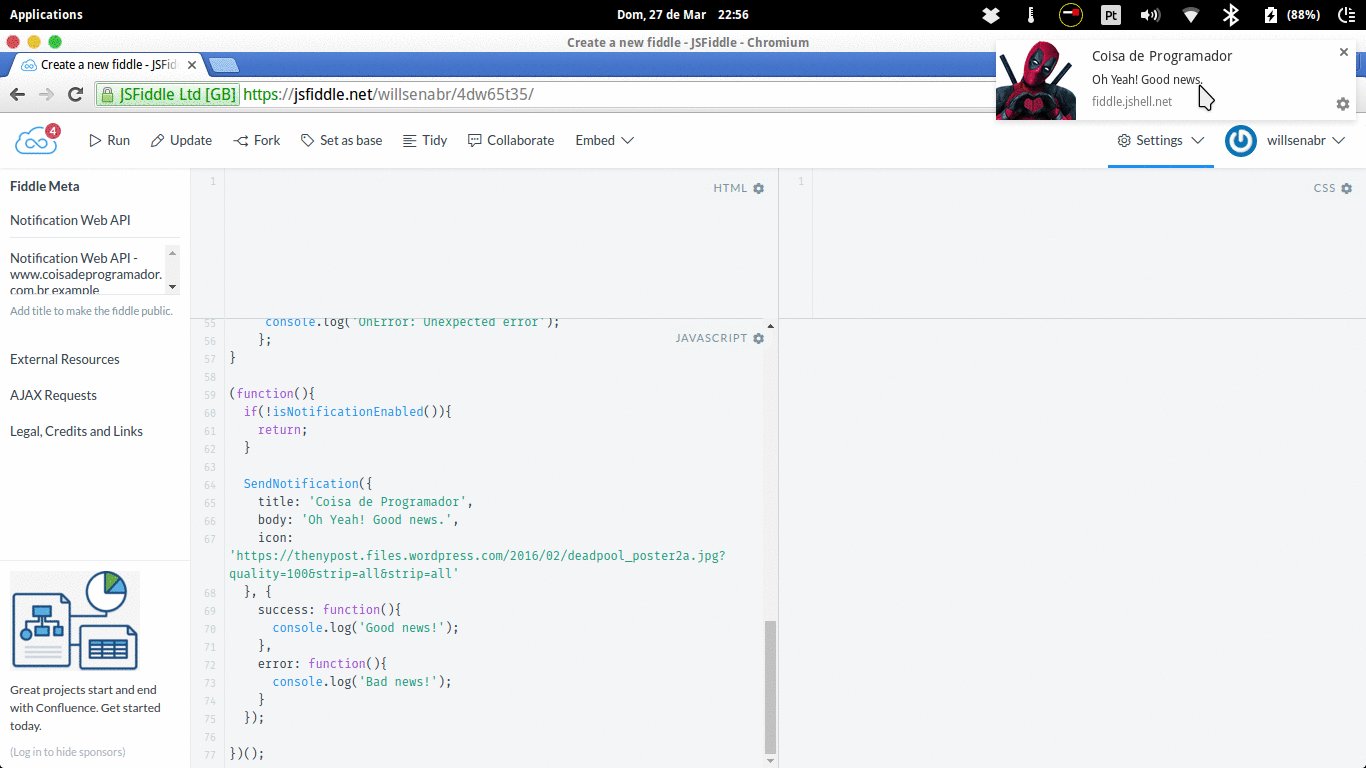
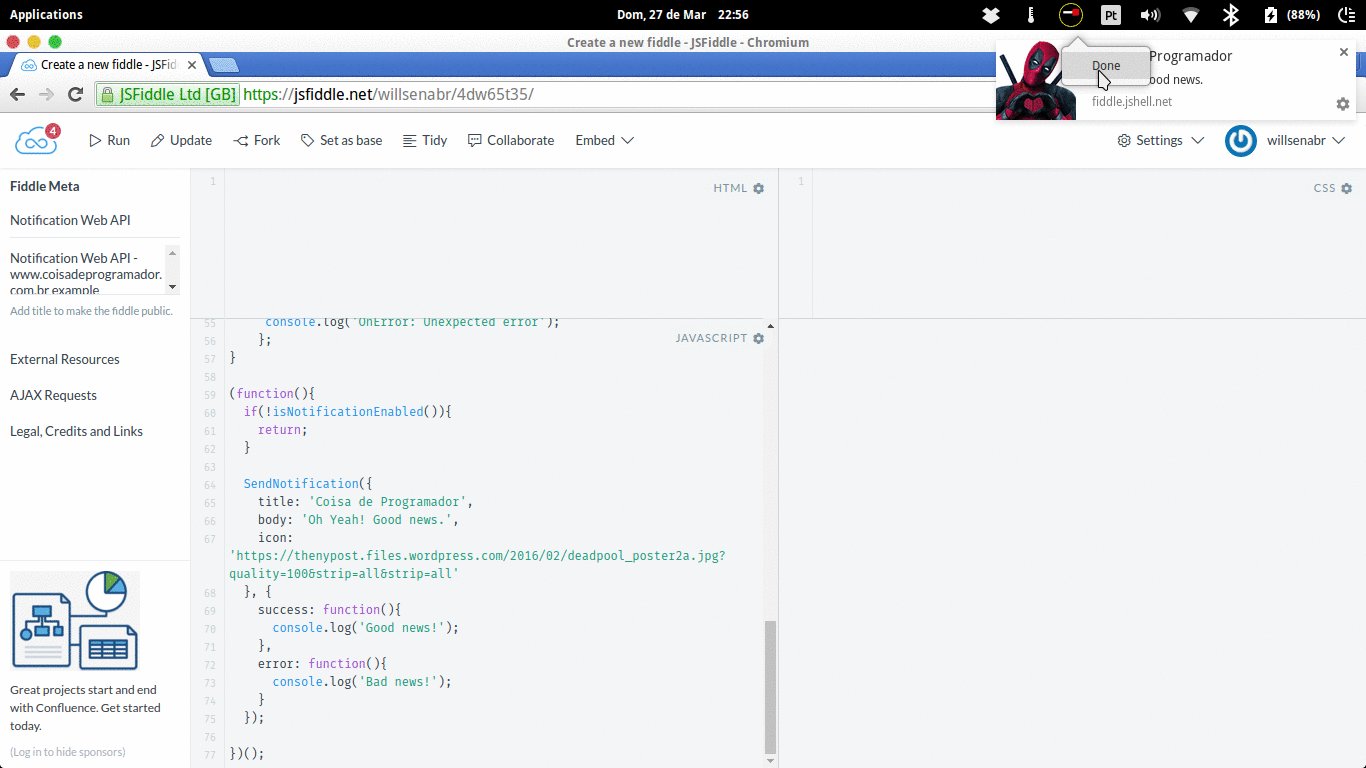
O método SendNotification cria uma notificação e atribui os eventos necessário, com as validações para garantir a compatibilidade entre os navegadores e as permissões do usuário. É possível enviar notificações com um ícone para facilitar a identificação.
function SendNotification(message, callback){
if(Notification.permission === 'default') {
RequestPermission();
return;
}
callback = callback = {};
if(typeof message !== 'object'|| !message.body || !message.title){
throw new Error('Invalid message!');
return;
}
var notification = new Notification(message.title, {
body: message.body,
tag: message.tag,
icon: message.icon
});
notification.onshow = callback.show || function show() {
console.log('OnShow: Yeah! Notification success');
};
notification.onclick = callback.click || function click() {
console.log('OnClick: Notification clicked');
};
notification.onclose = callback.close || function close() {
console.log('OnClose: Notification closed');
};
notification.onerror = callback.error || function error() {
console.log('OnError: Unexpected error');
};
}
Notificar
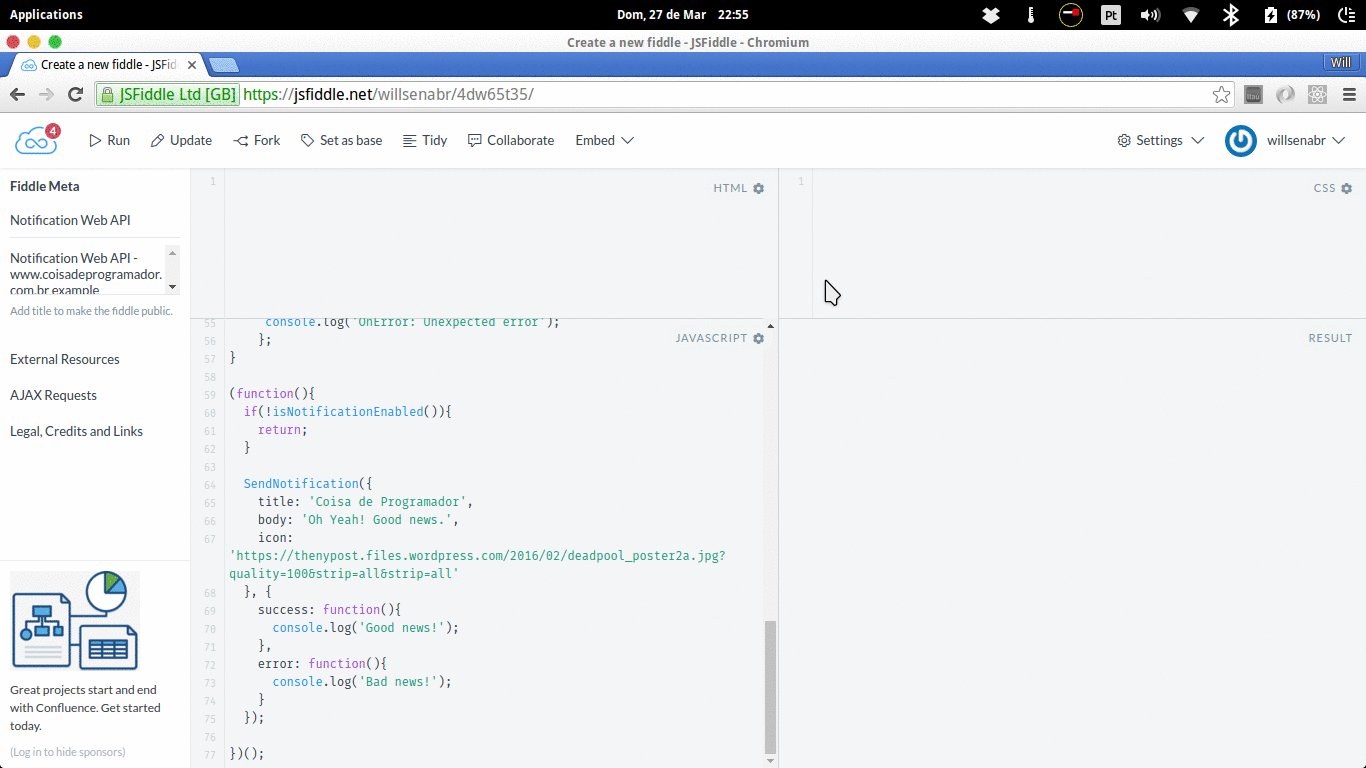
Pronto agora vamos preparar um envio de notificações de forma segura evitando os problemas de compatibilidade e permissão.
function RequestPermission(callback){
callback = callback || function(status) {
console.log('Status da permissão: ' + status);
callback(status === "granted");
};
Notification.requestPermission(callback);
}
function SendNotification(message, callback){
if(Notification.permission === 'default') {
RequestPermission();
return;
}
callback = callback = {};
if(typeof message !== 'object'|| !message.body || !message.title){
throw new Error('Invalid message!');
return;
}
var notification = new Notification(message.title, {
body: message.body,
tag: message.tag,
icon: message.icon
});
notification.onshow = callback.show || function show() {
console.log('OnShow: Yeah! Notification success');
};
notification.onclick = callback.click || function click() {
console.log('OnClick: Notification clicked');
};
notification.onclose = callback.close || function close() {
console.log('OnClose: Notification closed');
};
notification.onerror = callback.error || function error() {
console.log('OnError: Unexpected error');
};
}
Pronto veja como ficou o resultado e notifique com moderação.