Novo blog: https://willsena.dev
Conteúdo arquivado: https://archive.coisadeprogramador.com.br
]]>Há algum tempo estive procrastinando a mudança para o novo Blog, os conteúdos que se mostraram relevantes para o Google Analytics irei repostar e manter na nova estrutura e os não relevantes irei manter arquivado:
Novo blog: https://willsena.dev
Conteúdo arquivado: https://archive.coisadeprogramador.com.br
]]>Você, que é um desenvolvedor, já escutou falar muito de testes certo?
O teste é uma realidade para o seu dia-a-dia?
Mas quais tipos de testes?
Se você utiliza testes unitários, teste de integração, testes de sistemas entre outro, muito bem, você está melhorando a qualidade do seu software e da sua saúde!
Os testes não devem ser encarados como simplesmente aquele momento que o desenvolvedor acessa o site, sistema ou aplicativo e navega de maneira rápida para ver se tem algo quebrado. Os testes vão muito além disso!
E acredite, encarar os testes como uma etapa do projeto pode mudar muito a sua entrega final do projeto!
Neste primeiro artigo de “Quando terminar eu testo aqui rapidinho!” vamos conhecer sobre o universo dos testes e para que eles servem realmente.
Primeiramente vamos a definição “O que é Teste de software?”
Teste é a verificação feita sobre um sistema ou parte dele para garantir que uma determinada entrada produza, sempre, uma saída esperada.
Ok entendi, então é só logar no sistema e ver se nada está quebrado e o teste está feito?
Não!!!
Existem muitos tipos de testes, vamos conhecer alguns:
- Teste unitário
- Teste de Integração
- Teste de Sistema
- Teste de Aceitação
- Teste Alfa
- Teste Beta
- Teste de Regressão
Caramba mas quantos tipos, não é frescura utilizar tudo isso?
De maneira nenhuma!
Entendendo cada tipo de teste, você verá o quão importante são e podem mudar no término do seu projeto.
O primeiro tipo de teste que vamos abordar são os Testes Unitários, é um tipo de teste criado pelo programador, e no início da minha vida com desenvolvimento, trabalhei em uma empresa que exigia que todos os programadores aplicassem os Testes Unitários, e para mim não fazia o menor sentido criar o teste unitário.
Antes de eu falar o meu motivo na época, vamos ver sua definição do teste unitário:
Testar a menor parte do seu sistema, uma função, um método ou uma classe.
Você isola um pedaço do seu código e o testa, independente se o resto do sistema já foi implementado.
Vamos traduzir e pensar juntos sobre Testes Unitários.
Teste unitário nada mais é que você informar para uma função (método ou classe), que inserindo um valor , o resultado será um outro valor também previamente determinado.
Ou seja
Criei uma função, determinei que vou passar um inteiro como parâmetro de entrada, e sei que sempre deverá sair um inteiro no parâmetro de saída.
E anos atrás eu me questionava.
Se eu sei que tipo de dado que precisa entrar para nunca dar erro, qual a finalidade de criar isso?
Vamos pensar com um exemplo.
Temos uma função em javascript que soma dois números.
function Soma (numero) {
return numero + 1
}
const meuNumero = Soma(2)
No exemplo acima ele irá retornar a soma de dois números, e quero sempre que retorne um número, ou seja, para o resultado do meu teste dar certo, não posso receber string, array, um objeto, somente números.
Você pode pensar como eu pensei anos atrás. “Basta obrigar sempre ser um inteiro o parâmetro de entrada que nunca vai dar erro! Vou perder tempo se criar um teste unitário!”.
E esse pensamento está completamente equivocado!
Pense em um cenário que essa função “Soma” foi criada, e com o tempo vieram customizações do sistema, novas implementações foram feitas, muitas pessoas fizeram pequenas modificações, você mesmo a alterou algumas vezes.
Será que depois de todas essas modificações, se rodarmos o Teste Unitário ele retornará um inteiro?
Existe uma grande possibilidade que não!
Se a função além de somar, começar registrar o nome de quem inseriu os dados, ou por algum motivo alguém colocar um array pra fazer algum cálculo maluco, e esse array armazenar dias... e depois de tudo isso alguma variável que armazenava o inteiro é reutilizada e acaba recendo uma string e no final a função retorna uma string!
Agora ficou claro para todos?
O testes unitários existem para garantir que com um determinado parâmetro de entrada, tenha um resultado esperado, mesmo que com o tempo esse sistema seja modificado.
Caso algum momento o retorno precisar mudar, então o teste precisará ser modificado também, mas ele irá respeitar a sua regra escolhida, assim garantindo o resultado esperado.
Existem muitas bibliotecas especificas para esses testes serem criados.
Temos um artigo utilizando a biblioteca mocha
]]>Se você acompanha o distrowatch deve ter percebido que nos últimos anos a distribuição Linux Manjaro tem ocupado as primeiras posições do ranking de distribuições mais baixadas.
Você deve estar pensando:
Qual experiência esta distribuição entrega para despertar o interesse de tantos usuários desktop?
Segue uma lista de motivos que podem tornar o Manjaro sua próxima distribuição Linux.
1. Um Arch simples ou Nutella ;)
Se você já aventurou com a distribuição Arch, sabe que não é nada fácil! A dificuldade começa na instalação, já ouvi uma opinião que lembrava o Slackware. Calma ai amigo! Apesar de baseado no Arch, o Manjaro é uma versão que segue princípios do Keep It Simples Stupid (KISS) e te entrega um desktop configurado.
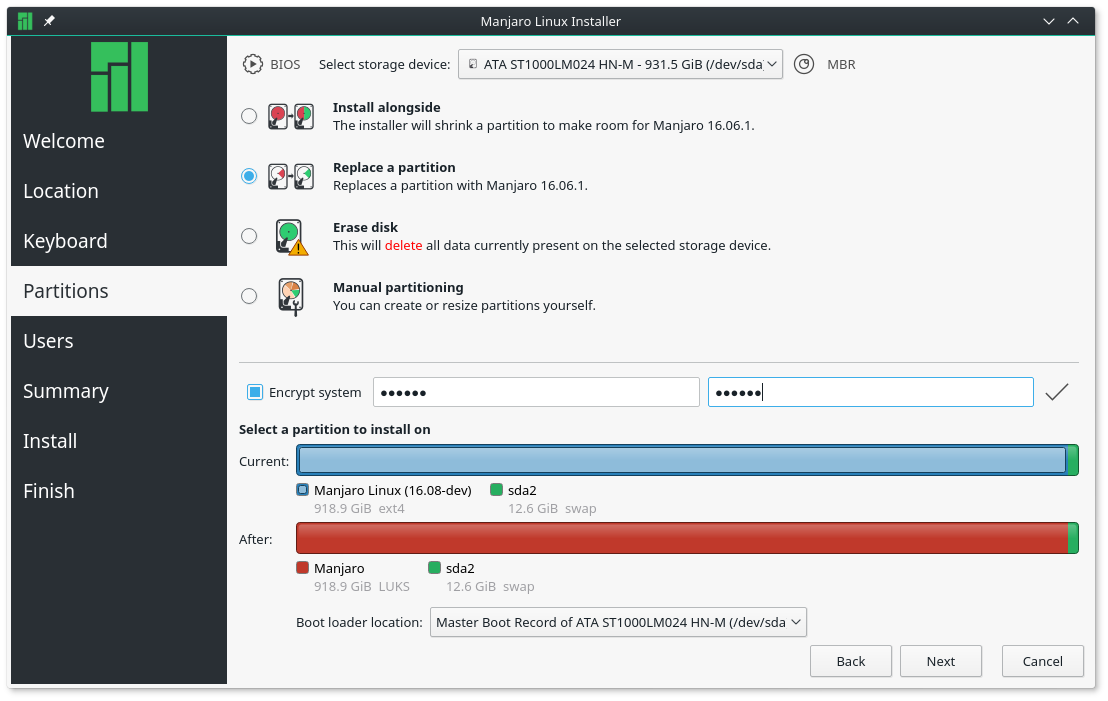
Grande parte do trabalho de configuração do ambiente é realizado previamente, além disso tem uma instalação muito simples e intuitiva com o Calamares, me arrisco a dizer que foi o melhor instalador que utilizei.

2. Chega de repositórios ppa.
O pacman é a ferramenta utilizada para acesso ao repositório Arch. Com comandos simples e intuitivos, não há grande curva de aprendizado para utilização.
Comparando com distribuições baseadas no Debian, que tem como ferramenta o apt, é comum adicionar um Personal Package Archive (PPA) para instalação de aplicativos, linguagens, editores e até mesmo o Docker. Quando esse processo ocorre em excesso é comum um repositório não oficial apresentar problemas.
Por ser baseado no Arch, uma das vantagens do Manjaro, é a variedade de pacotes oficiais disponíveis, instalei boa parte das minhas ferramentas utilizando somente o repositório oficial. Há também a possibilidade de utilizar o repositório Arch User Repository (AUR), na minha opinião não é somente um repositório e sim um universo de pacotes auxilia nas instalações não oficiais. ...
Para controle de pacotes AUR há uma variedade de gerenciadores.
- Yaourt, foi o instalador oficial porém descontinuado.
- Yay
- Pacaur, também foi descontinuado.
- Aurutils
- Aurman
- Pakku
É evidente a existência de diversas ferramentas com um interesse em comum, instalar e manter pacotes não oficiais AUR. Apesar de altamente disponível, essa facilidade deve ser utilizada com moderação, muito cuidado apesar da supervisão dos membros oficiais do Arch, já houveram incidentes de pacotes maliciosos, que podem expor vulnerabilidades ou até mesmo quebram o core do sistema, tornando real o famoso "Black Screen" e deixando você assim.
Antes de instalar pacotes do AUR dê preferência a pacotes isolados como flatpak ou snap, atualmente há uma variedade de aplicações em ambos repositórios, você certamente encontrará o que precisa, desde ferramentas de desenvolvimento como Android Studio, Visual Studio Code, Godot ou Unity à ferramentas como Gimp, Krita, Inkscape e Skype.
3. Hardware drivers
Quem nunca instalou uma versão Linux e teve uma péssima experiência no reconhecimento dos drivers?
Esse é um problema comum e jurássico quando falamos sobre instalações de drivers de placa de vídeo, especialmente Nvidia. Quem já teve problemas ao instalar o um driver prioritário da Nvidia? Levanta a mão aí.
Uma das minhas primeiras experiências com Linux foi o Conectiva, confesso que nunca consegui compilar o driver Nvidia ou instalar um rpm do driver naquela distribuição sem quebrar a inicialização gráfica.
Tentei outras distribuições como Mandrake, e o próprio RedHat, porém sem sucesso, até que encontrei o Slackware, como era difícil de configurar, muita coisa não funcionava sem compilar pacotes, pois existiam poucos pacotes pkg, que são específicos da distribuição, mas uma coisa era certa o Counter Strike com Wine e minha Nvidia rodavam liso.
Nessa época eu era um amante do ambiente Kde.

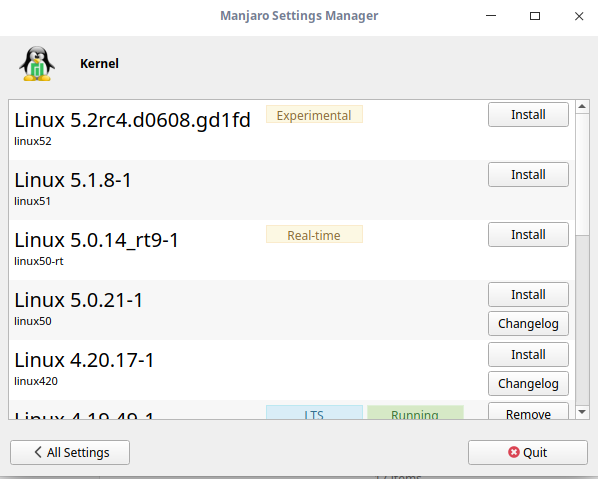
Voltando ao Manjaro você dificilmente encontrará problemas com drivers já que a distribuição possui ferramentas para detecção de hardware, o Manjaro Hardware Detection (mhwd) e Manjaro Hardware Detection Kernel (mhwd-kernel). que possibilita a escolha do kernel pela interface gráfica.

4. Sempre atualizado
Distribuições rolling release, tem como premissa instalar uma única vez e manter o kernel e dependências atualizadas, isso quer dizer duas coisas:
Versão nova e pronta para uma ótima experiência ou virei tester da distribuição. Calma!
Não é nenhum, nem outro, versões Long Term Supoort (LTS) também apresentam problemas mesmo com pacotes estáveis, entregar uma versão por ano ou a cada seis meses não garante 100% de estabilidade.
Quantos pacotes já foram descontinuados, pois levam a classificação de stable, mas na verdade seriam um beta, alpha ou testing? Na minha experiência com Manjaro, sim eu encontrei alguns gliches no ambiente gráfico Deepin, nada que impedisse a utilização, foram erros bem aceitáveis.
5. Flavors, os sabores, os ambientes gráficos
O Manjaro tem muitos sabores oficiais e agrada a todos, segue uma lista de versões oficiais:
- KDE
- Gnome
- XFCE
Mantidos pela comunidade
- Mate
- Cinnamon
- OpenBox
- Awesome
- Bspwm
- Budgie
- I3
- Deepin
Além desta variedade existe a versão Manjaro Architeture para instalações customizadas.
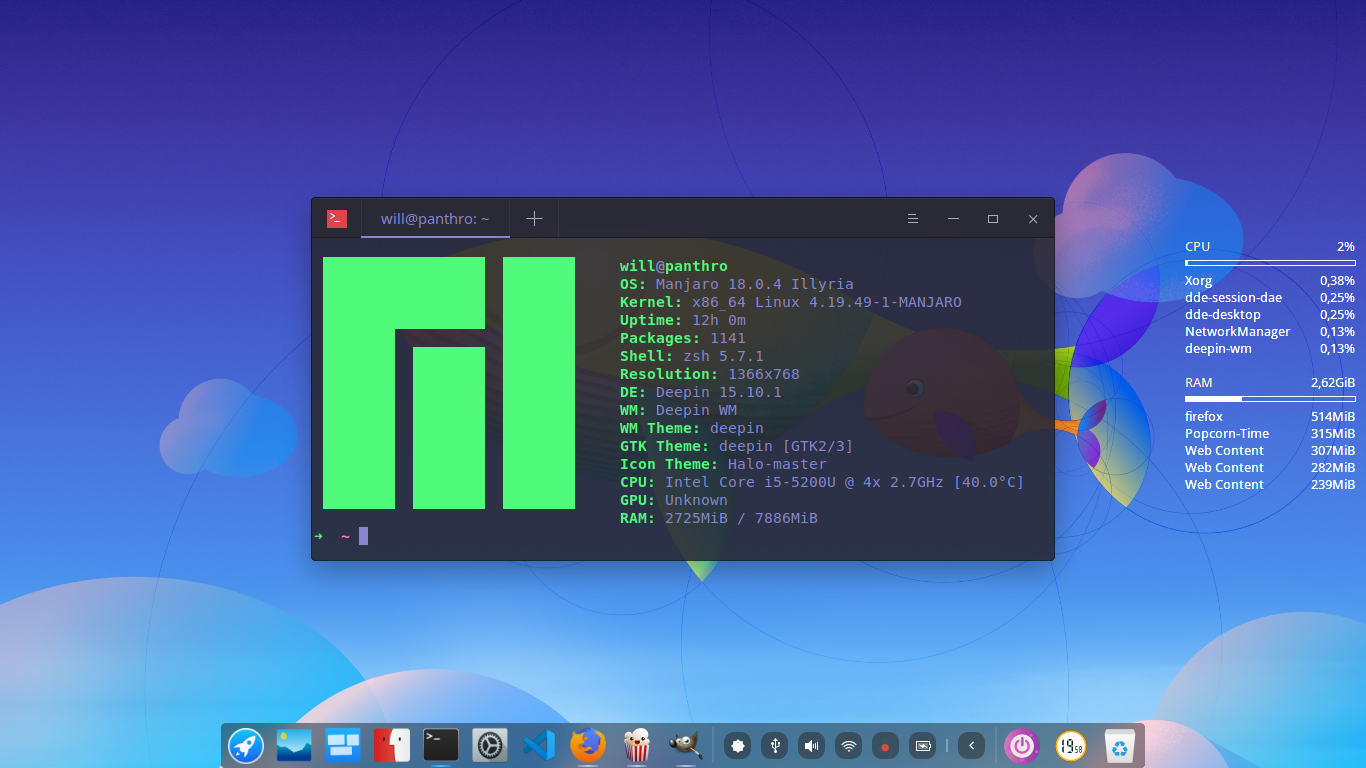
O meu sabor escolhido foi o Deepin, tentei anteriormente o KDE e o Budgie mas acabei abandonando.

Conclusão
Sim é possível utilizar uma distribuição rolling release e ter uma ótima experiência, com alguns cuidados você terá poucos ou nenhum problema, segue uma lista para manter a experiência agradável.
- Pacotes não oficiais primeiro tente flatpak ou snap, depois recorra ao User Repository (AUR), sempre avaliando a confiabilidade e estabilidade do pacote no site antes de instalar, se não houver confiança instale manualmente;
- Kernel escolha um seguro e compatível com seu hardware;
- Caso deseje mudar de ambiente gráfico, recomendo uma nova instalação, pois você pode perder espaço com arquivos inúteis, que provavelmente não serão removidos na desinstalação do ambiente gráfico;
E por hoje é só galera, segue a origem do nome Manjaro que é inspirado no nome do Mount Kilimanjaro.

Por se tratar de uma biblioteca, o React é agnóstico e permite que existam diversos caminhos felizes para sua aplicação, sendo assim é comum a existência de dependências externas para controle do estado global integrados ao seu ecossistema.
Durante a concepção do React não havia uma receita de bolo para controlar o estado global de forma integrada ao sistema e muito menos recurso disponível ou implementado. O caminho sugerido para aplicações em grande escala era o Flux que foi criado pelo próprio Facebook, não era só para controle de estado global e sim para atender aplicações de grande porte. Sendo assim faz sentido usar o Flux para qualquer aplicação? Não tentem matar uma formiga com uma bazuca.
Durante a evolução do React surgiram bibliotecas com motivações de padronizar a comunicação entre os componentes e o contexto externo, seja uma requisição ou um banco local. Existem duas bibliotecas que trabalham para resolver um problema em comum, porém com abordagens diferentes o Redux e MobX.
Redux
Criado em 2015 por Dan Abramov e Andrew Clark seu próprio nome o traduz o funcionamento que é baseado em funções reduce para manter o estado global. Apesar de inspirado no Flux, traz a simplicidade unificando tudo em um único store, o Redux pode facilitar o desenvolvimento, teste e debug das aplicações, já que toda mudança de estado global é disparada por uma action que por sua vez invoca reducers impactando na mudança do estado.
Apesar de bem documentado e robusto, o Redux, não é bala de prata, o próprio criador do Redux escreveu um artigo sugerindo que comece o projeto com React para entender se as necessidades do projeto podem ser resolvidas pelo Redux.
"Instead learn to think in React. Come back to Redux if you find a real need for it, or if you want to try something new. But approach it with caution, just like you do with any highly opinionated tool."
Referências: You Might Not Need Redux - Dan Abramov
Prós
- Convenções que levam a adoção de padrões;
- Estado imutável, imutabilidade é um conceito difundido em programação funcional, cada ação resulta em um novo estado. O Redux mantém uma cópia de cada estado isolando de qualquer hack que você queira fazer;
- Time Travel, como cada ação reflete em um novo estado é possível viajar no tempo, como desfazer ações e até mesmo refazer;
- Suporte, Dan Abramov trabalha no Facebook sendo assim podemos garantir que haverá suporte parcial da equipe React;
- Dev Tools, há diversas extensões que permitem monitorar e depurar mudanças de estado;
Contras
- Verboso - Não é muito difícil tornar o projeto verborrágico já que estamos falando de actions, reducers, states, selectors e outros milhões de helpers e pacotes que seu projeto provavelmente tem dependência;
- Boilerplate, muitas vezes a falta de um pode induzir ao erro;
- Curva de aprendizagem, não é tão intuitivo para desenvolvedores que vieram da orientação a objeto, entretanto para quem trabalha com funcional é bem claro;
MobX
Patrocinado por empresas conceituadas como Algolia, Coinbase e Facebook Open Source, o MobX é uma alternativa para o controle do estado global utilizando processos reativos. Assim como o Redux não é específico para React, é compatível com outras bibliotecas ou frameworks como Angular e Vue.
É divido em quatro partes:
- Observable state, qualquer tipo de valor pode ser mutável seja primitivo ou complexo;
- Computed values, valores computáveis podem ser concatenação de string ou seletores;
- Reactions, semelhante a um valor computado, em vez de produzir um novo valor, produz um efeito colateral. Este efeito pode ser a mudança de dados que pode resultar em alguma mudança no DOM;
- Actions, são os principais meios para modificar o estado;
Prós
- Curva de aprendizagem, os Stores do Mobx são reativos ou seja você pode manipular diversos tipos de objetos e o MobX irá cuidar da renderização por causa dos Observables;
- Menos verboso, já que você não escreve Actions + Reducers no padrão Redux, há um ganho neste quesito;
- Sem middleware, por trabalhar de outra forma não há a necessidade de utilizar middleware como o Thunk para ações assíncronas;
- Store flexível, além de manter dados o Store pode ser qualquer coisa desde uma classe proxy que depende de uma API;
- Dev Tools, assim como o Redux há extensões para Chrome e Firefox, ótimo para acompanhar as mudanças de estado;
Contras
- Interpretação, por ser muito simples podemos encontrar equívocos de implementação;
- Renderização, como há reatividade podem ocorrer renderizações em massa impactando na performance, sendo assim use o Observable com moderação.
Show me the code
Apenas para comparação e experiência criei duas implementações Redux e Mobx.
O projeto é um TODO-LIST utilizando o Parcel.js como bundler para facilitar e simplificar o trabalho.
Serão exibidas partes principais da implementação, o código completo pode ser visualizado no GitHub.
import { combineReducers } from 'redux'
import { ADD_TASK, CLEAR_TASKS, TOGGLE_TASK, FILTER_TASKS } from './../actions/todoList'
const initialState = {
tasks: [],
filters: {
status: null
}
}
const todoList = (state = initialState, action) => {
switch (action.type) {
case ADD_TASK:
return {
...state,
tasks: [ ...state.tasks, action.task ]
}
default:
return state
}
}
const todoListReducer = combineReducers({
todoList
})
export default todoListReducer
Redux
Actions
export const ADD_TASK = 'ADD_TASK'
export const addTask = task => {
return {
type: ADD_TASK,
task
}
}
Reducers
Components
//app.jsx
import React from 'react'
import { render } from 'react-dom'
import { Provider } from 'react-redux'
import { ToDoListComponent } from './todoList'
import store from './store'
render(
<Provider store={store}>
<ToDoListComponent />
</Provider>,
document.getElementById('root')
)
//main.jsx
import React from 'react'
import { connect } from 'react-redux'
import { addTask, toggleTask, clearTasks, filterTasks } from '../actions/todoList'
import { getTasks } from '../selectors'
const Home = () => {
const handleClear = () => clearTasks()
// ...
return (
<section>
</section>
)
}
const mapStateToProps = (state, _ownProps) => ({
tasks: getTasks(state)
})
const mapDispatchToProps = (dispatch, _ownProps) => ({
addTask: task => dispatch(addTask(task))
})
export default connect(
mapStateToProps,
mapDispatchToProps
)(Home)
Mobx
Store
import { action, observable, computed } from 'mobx'
class TasksStore {
@observable data = []
@observable filter = null
@action setFilter = filter => { this.filter = filter }
@action addTask (task) {
this.data.push(task)
}
getTasks (filter) {
return this.filter === null
? this.data
: this.data.filter(x => x.done === filter)
}
@computed get tasks () {
return this.getTasks(this.filter)
}
}
export default TasksStore
Component
//app.jsx
import React from 'react'
import { render } from 'react-dom'
import { configure } from 'mobx'
import { ToDoListComponent } from './todoList'
import { appStore } from './store'
import DevTools from 'mobx-react-devtools'
configure({ enforceActions: 'always' })
render(
<div>
<DevTools />
<ToDoListComponent store={appStore} />,
</div>,
document.getElementById('root')
)
//main.jsx
import React from 'react'
import ToDoListInput from './input'
import ToDoListTasks from './tasks'
import ToDoListFooter from './footer'
const Home = props => {
const handleClear = () => props.store.tasks.clearTasks()
// ...
return (
<section>
</section>
)
}
export default HomeRodando
Aqui estão as implementações publicadas no Surge, não é só mostrar o código, quero ver funcionar rs.
Conclusão
Neste exemplo podemos encontrar as convenções do Redux e uma lado verboso comparado ao MobX. Fica bem claro que cada biblioteca trabalha de maneira diferente, resumidamente o MobX apoia a reatividade e o Redux abraça a programação funcional utilizando fortemente a imutabilidade.
Na concepção de um projeto React, se há uma nível de experiência da equipe em projetos com Vue ou Angular, penso que o MobX se encaixa melhor na minha opinião.
As convenções Redux ajudam os desenvolvedores a não reinventar a roda, é muito comum encontrar a combinação React + Redux, já que há uma forte comunidade, entretanto é possível encontrar projetos onde Redux não deveria estar, por este motivo peço que comparem qual abordagem facilitaria manutenção e tornaria o código limpo.
Código Fonte
]]>É comum ter uma certa dependência de assets como imagens ou sons, em jogos ou até mesmo em aplicações web e apps.
O tamanho dos assets prejudicam na entrega de conteúdo da aplicação, impactando a performance. Lembrando que no Brasil não há grande cobertura de 4G em alguns pontos podemos até nomear de 0,5G.
Por isso é muito importante cuidar desse garoto mimado que é o nosso bundle, sempre quer mais e mais conteúdo. Ele adora quando você baixa aquela biblioteca de sons ou imagens e usa 10% ou menos.
Com as dicas abaixo é possível reduzir o seu bundle com ferramentas Open Source.
1- Reduzindo o audio
O ffmpeg dispensa comentários, além de converter vídeos, é possível converter o áudio aplicando configurações e codecs.
Como instalar?
Para ubuntu e derivados:
sudo apt install ffmpeg
Exemplo de conversão.
ffmpeg -i <origem>.mp3 -acodec libmp3lame -ac 2 -ab 64k -ar 44100 <destino>.mp3
Utilizei esta configuração para reduzir o tamanho de arquivos de efeitos especiais e tive um ganho de mais de 50%.
2- Reduzindo imagens
Como instalar?
Para ubuntu e derivados:
sudo apt install optipng
Ou instale diretamente pelo código-fonte:
cd /tmp
wget http://prdownloads.sourceforge.net/optipng/optipng-0.7.7.tar.gz
tar zxvf optipng-0.7.7.tar.gz
cd optipng-0.7.7/
./configure
make && sudo make install
Como utilizar
optipng *.png
Utilizando a configuração padrão também obtive bons resultados na otimização dos sprites.
Conclusão
As configurações básicas reduziram a apk de um jogo de 27 megabytes para 16 megabytes.
Até a próxima e cuide bem do seu bundle ou...
]]>
Após diversas tentativas frustradas na adolescências com ferramentas como RPG Maker, Mugen, Multimedia Fusion e até mesmo DirectX com Delphi, finalmente criei meu primeiro jogo seguindo um pensamento MVP, pois antes eu teria um pensamento nesta linha "Ah vou criar um Final Fantasy".
O jogo é um runner, onde você controla um cachorro, que come frutas e ossos e ouve sons de alguns animais.
O intuito do jogo é trazer diversão para as crianças estimulando a interação, de forma bem simples pulando e coletando comida.
É direcionado para crianças até 3 anos, creio que a partir desta idade outros jogos ou tipo de diversão podem ser utilizados. Neste jogo as crianças irão ouvir músicas infantis clássicas instrumentais que inclusive foram traduzidas no brasil
Como foi desenvolvido?
O jogo foi desenvolvido a partir de estudos realizados do framework Phaser.js, um curso muito prático, como já tenho boa experiência na linguagem JavaScript, não encontrei muitos desafios para me acostumar com o framework.
Segue o curso de Phaser.js caso tenham interesse:
Phaser Review
Gostei muito da estrutura do framework, tem muita coisa implementada como sprites, gravidade, colisão, controle de partículas, animações e outros. Fortemente orientado a objeto tudo é uma classe onde você pode apenas utilizar ou criar heranças para comportamentos específicos de objetos do estado do jogo.
Apesar da variedade do framework senti falta de algumas facilidades, por este motivo estou listando os prós e contras.
Prós
- JavaScript, é uma linguagem que quase todo desenvolvedor "codou" em algum momento, por este motivo, já o torna muito acessível;
- Física, como já foi dito tem muita coisa pronta, o que facilita o desenvolvimento;
- Performance, há muito cuidado nos conceitos de cache para sprites, sons e arquivos, são mantidos em cache;
- Arquitetura, existe um acervo de objetos com um comportamentos específicos, por exemplo Sprite, TiledSprite, Text, Player e State;
Contras
- Editor, há um editor não oficial chamado Phaser Editor, que facilita o trabalho trazendo o drag/drop, preview e template de projetos, há duas versões free/commercial. A versão gratuita tem algumas limitações de quantidade de arquivos canvas, me parece que o editor é uma customização do eclipse que ficou bem pesada, meu notebook I5 com 8gb, não consegui rodar o editor de mapas e travou valendo, por este motivo utilizei o vscode para desenvolvimento;
- Build, não há uma ferramenta pronta para build do projeto, por este motivo utilizei o webpack;
- Deploy, algumas pessoas utilizam o Phonegap e outras Cordova, bem isso na minha opinião traz mais complexidade para lançar o jogo;
Próximos passos
Planejo criar um novo jogo, porém desta vez utilizarei o Godot (Python rs), algo que futuramente poderei compartilhar a experiência.
Valeu galera! O jogo está disponível na PlayStore.


É o gerenciador de pacotes .NET, possibilita a publicação e utilização de bibliotecas, assim como npm, yarn, pip, gem e etc. Por algum tempo o NuGet foi até mesmo recomendado para frameworks front-end, Bootstrap, Angular, jQuery, entre outros.
Porém em meados de 2015, ficou claro que o foco do NuGet são pacotes back-ends, tanto que a partir do Visual Studio 2015, houve uma integração com Bower para gerenciamento dos pacotes front-end, pois o bower simplesmente gerencia melhor este tipo de dependência.
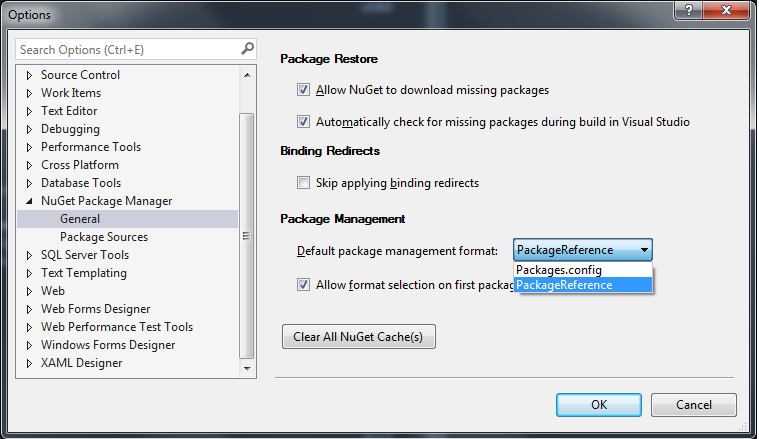
Packages.config
Ao instalar um pacote informações como o nome, versão e dados de compatibilidade são persistidos no arquivo package.config, já os binários ou biblioteca são mantidos na pasta packages para utilização dos projetos a solução. Resumidamente o arquivo packages.config é bem simples e fácil de entender.
packages.config
<?xml version="1.0" encoding="utf-8"?>
<packages>
<package id="NLog" version="4.3.10" targetFramework="net46" />
</packages>
Referências em pacote
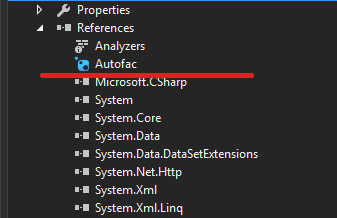
A partir do Visual Studio 2017 foi introduzida uma nova "feature", onde é possível adicionar uma referência de um pacote diretamente no seu projeto, estas informações são persistidas no .csproj.
- Arquivo
.csproj:
<ItemGroup>
<PackageReference Include="Autofac">
<Version>4.6.2</Version>
</PackageReference>
</ItemGroup>

Apesar das referências serem apresentadas como um pacote, fique ciente que as dependências indiretas serão publicadas na bin, sendo assim, se houverem dependências em comum entre outros pacotes (ex: System.Collections), apenas uma versão será considerada no deploy, claro o NuGet avisa sobre esta dependência em comum durante a instalação de pacotes.
Qual a vantagem?
Os pacotes por referência deixam sua lista de dependências enxuta, objetiva e direta, as dependências indiretas, ou dependências das dependências, não serão listadas no Nuget, no meu ponto de vista, torna mais fácil o gerenciamento, já que após a iniciativa .NET Core, é comum encontrar um projeto com diversas referências as bibliotecas System.IO, System.Collections entre outras bibliotecas muito utilizadas.
Configuração / Extensões
É possível configurar o padrão ao instalar referência do NuGet por Packages.config ou PackageReference.

Existem extensões do Visual Studio que ajudam a converter para PackageReference:
Referências
https://docs.microsoft.com/en-us/nuget/schema/packages-config
]]>Este artigo é um complemento desta publicação anterior: 10 perguntas comuns em uma entrevista de programador
Também não deixe de acomponhar os 7 pecados que você não deve cometer em um teste técnico.
Cloud e Micro-serviços
Em 2008 participei de uma palestra da IBM relacionada a Cloud Computing, este é um assunto recorrente, conforme já abordei em outros artigos existem diversos servidores de hospedagem cloud, inclusive no Brasil.
O Cloud Computing promoveu fortemente os micro-serviços, não é de hoje que algumas empresas já publicam suas aplicações utilizando a estrutura AWS Lambda, Azure Functions / Fabric, Webtask e outros serviços.
Por este motivo faz todo sentido abraçar os micro-serviços e focar seus estudos nesta plataforma, nós sabemos que grande parte do mercado brasileiro é um pouco atrasado em questões tecnológicas, mas podemos afirmar que micro-serviços é um assunto vivo nas empresas, é difícil falar de micro-serviços e não lembrar do Docker. Os containers mudaram e estão mudando nossa forma de pensar em relação a publicação, provisão e escalabilidade de serviços, de forma que não há necessidade de um conhecimento profundo para instalação de uma plataforma, podemos encontrar um JBoss container style, Kong Gateway API, Apache entre outras aplicações. Por isso não seja resistente a cultura DevOps chegou!
Seguindo esta linha de pensamentos, voltamos a focar no nosso código. Então não perca tempo, estude os tópicos que estão quentes no mercado. Esta cultura promove menos SysAdmin e mais DevOps, pronto falei rs!
BigData e Machine Learning
Big Data como o próprio nome diz descreve um imenso volume de dados – estruturados e não estruturados. O importante não é a quantidade de dados e o que fazer com os dados. Os dados podem promover insights que impactam em decisões e direções estratégicas.
Machine Learning anda lado a lado com Big Data seus algoritmos aprendem interativamente a partir dos dados. Através de suas análises é possível encontrar informações ocultas.
Ops! Facebook sabe muita coisa sobre nós! Muito antes da era rede social, a Target aplicou um estudo, baseado somente nas compras de seus clientes e descobriu comportamentos e como identificar consumidoras grávidas, chega de spolier, veja no livro "O poder do hábito".
Inglês
Este é um tópico recorrente, todos sabemos que muitas empresas exigem Inglês fluente. O inglês técnico não precisamos abordar que é pré-requisito para o nosso dia a dia, infelizmente há pouco conteúdo técnico nacional, livros e cursos.
Em uma entrevista não adianta abordar seus 5, 10 ou 15 anos de conhecimento em Java, C++, React, Angular, GraphQL, MongoDB, entre outros, se não tiver fluência você provavelmente será descartado. Isso mesmo o mundo é cruel!
Por este motivo mantenha o foco seus estudos no Inglês, você provavelmente passará por entrevistas em inglês, eu mesmo estou focado neste tópico, hoje em dia podemos ter aulas particulares on-line, aplicativos moveis para estudo de línguas e podcast , entretanto estamos em uma era onde perder o foco é muito fácil devido a variedade de conteúdo.
Testes técnicos
Antigamente somente algumas empresas solicitavam testes técnicos, eu acho uma das partes mais importante do processo, pois neste momento você mostra seu trabalho.
"Talk is cheap, show me the code" by Linus Torvalds.
Este é momento de aplicar tudo que você conhece. Errado, nem tudo que você conhece é útil para empresa. Mantenha o foco no Clean Code e SOLID, dependendo do teste e o nível de exigência, o Code Review identificará facilmente gaps no código, code smell, erros de lógica, falta de documentação, duplicidade entre outros pontos. Se rodar um Sonar bem configurado teremos uma breve percepção do trabalho entregue pelo candidato.
Parece que algumas empresas estão deixando de lado aquela prática bizarra, programar num papel! Sinceramente isso me passa a impressão, que algum dia terei de entregar meu código em papel.
Enfim, "Não deixe que a sua solução seja mais complexa que o problema", portanto não seja uma Rube Goldberg Machine.

Entrevista técnica
Este é o momento de se preparar e ter uma abordagem segura, sobre o seu trabalho. Dependendo do nível da entrevista, veja algumas perguntas e vamos pensar um pouco:
- Em qual cenário devo utilizar NoSQL ou DBMS?
- O que posso fazer para promover escalabilidade em uma API?
- Quais soluções de cache você recomenda?
- Aplicativos híbridos ou nativos?
- Você poderia explicar os patterns que você mais utiliza?
- Conhece programação reativa?
- Como você aplica testes (TDD, BDD) em seus projetos?
- Você conhece já trabalhou em um ambiente com a cultura Agile?
Existem outras perguntas técnicas que poderiam ser empregadas neste tipo de entrevista de acordo com o cargo.
Mundo front-end
Nos últimos tempos podemos observar que o número de frameworks front-end superou o número de Pandas no mundo.
Há algum tempo surgiram diversos frameworks para resolver um problema recorrente no front, as views. Não era nada saudável criar sua view usando puramente o DOM, até mesmo com jQuery Template não era um código de se orgulhar.
Em 2010 surgiu a biblioteca Backbone.js que resolvia bem este problema MVC naquela época. No mesmo ano surgiu o Angular.js, em 2013 surgiu o React, já em 2014 o Vue.js. Vamos parar por aqui, pois foram lançados diversos frameworks e bibliotecas para resolver um problema em comum. Cada um com sua característica, por exemplo o Angular leva o seu javascript para o HTML e React traz o HTML para o seu javascript, são abordagens diferentes. Vale ressaltar que é bom saber o conceito de cada um e não ser um "fãboy", pois o mercado utiliza tudo.
Outro tópico importante é o Typescript, criado pela Microsoft e abraçado pelo Google, o Angular utiliza o Typescript e consequente Ionic também, sendo assim não esqueça do Typescript, mencionei três vezes para mostrar a relevância.
- jQuery morreu?
Não vejo desta forma que, o jQuery é um framework bem completo e existe muita codificação compatível com qualquer navegador, o próprio Angular usa em seu core uma versão do jQuery o jqlite para query em elementos angular.element.
Veja: https://docs.angularjs.org/api/ng/function/angular.element
Mundo back-end
Já estamos vivenciando um momento, onde ser um back-end developer e saber apenas uma linguagem, ou ser "fãboy", reduz quase todas as possibilidades em uma entrevista.
Por muito tempo ouvimos falar sobre Java e C# no ambiente corporativo, Ruby em startups e o Python no Google, este era o resumo da opera.
Pois bem segue uma pesquisa da Forbes em 2017, com as 5 linguagens mais utilizadas:
- Python
- Java
- JavaScript
- C#
- PHP
Eu recomendaria ter imediatamente um alto conhecimento em duas linguagens e adquirir a longo prazo o conhecimento nas outras.
Além destas linguagens existem outras que não estão na lista, como GoLang, Rust, C, C++, Lua, Kotlin, Haskell, Elm e ErLang, pois bem será necessário um estudo de mercado x linguagem, já que temos vários sabores na programação e muitos são utilizados.
Fullstack
Algumas empresas contratam desenvolvedores com proficiência para trabalhar no front-end e back-end. Resumidamente ser um Fullstack é transformar um protótipo em um MVP (minimum viable product). Ser um profissional deste nível aumenta o leque de opções, é praticamente carregar o piano e tocar.
Recomendo se aprofundar, visto que algumas empresas não tem uma separação explícita de atribuições/cargos. Uma linguagem que pode facilitar desenvolver em ambas as pontas é próprio Javascript que roda também no back-end graças ao Node.js.
Enfim
Estas dicas não são um Bulletproof, mas creio que podem abrir a cabeça e nos ajudar a ficar preparado para conceitos que podem ser aplicados ou substituídos a qualquer momento.
Referências
]]>
A instalação do Android-SDK + Android Studio sempre foi muito meio chata, pelo simples motivo de não existir um repositório oficial para instalação. As distribuições baseadas no Ubuntu possuem uma ferramenta criada pela Canonical, o ubuntu-make que facilita a instalação de uma lista de plataformas de desenvolvimento.
Dentro desta lista estão Android Studio, Eclipse, NetBeans, Unity3D, Visual Studio Code, WebStorm, PyCharm, RubyMine e compiladores como GoLang, também navegadores como FirefoxDev.
Por meio desta ferramenta podemos instalar facilmente as dependências e poupar nosso tempo já que...

Instalação do ubuntu-make
Abra o terminal e siga os comandos abaixo:
- Adicionar o repositório do
ubuntu-makeno apt.
sudo add-apt-repository ppa:ubuntu-desktop/ubuntu-make
- Atualizar a lista de pacotes
sudo apt-get update
- Instalar o
ubuntu-make
sudo apt-get install -y ubuntu-make
Instalação do Android Studio
Ainda no terminal, digite o comando abaixo para instalar a plataforma Android Studio.
A instalação padrão é feita na pasta /home verifique se há espaço suficiente ou selecione outro diretório caso haja particionamento exclusivo para o /home.
umake android
Instalando outras plataformas
Também é possível instalar outras plataformas, navegadores e compiladores, segue a lista.
- Pycharm
umake ide pycharm
- NetBeans
umake ide netbeans
- Eclipse
umake ide eclipse
- Visual Studio Code
umake web visual-studio-code
- WebStorm
umake ide webstorm
- Ruby Mine
umake ide rubymine
- Unity 3D
umake games unity3d
- Go
umake go
- FirefoxDev
umake web firefox-dev
Desinstalando o Ubuntu Make
Caso o pacote não tenha ajudado e seja necessário uma instalação manual, segue o passo a passo para desinstalação.
sudo add-apt-repository ppa:ubuntu-desktop/ubuntu-make --remove
sudo apt-get remove ubuntu-make
sudo apt-get autoremove
Conclusão
E isso é tudo pessoal espero que esta dica ajude nas instalações de suas plataformas preferidas.
Referências
]]>
Atualmente existem diversos players e tive a oportunidade de testar alguns como Amanzon AWS, Azure, Digital Ocean, RedHat OpenShift e o Vultr. Confesso que muita coisa mudou, antigamente eu costumava adquirir serviços de hospedagem como Locaweb, Uolhost, RedeHost e etc..., estes serviços eram bem limitados, porém qualquer leigo conseguia subir uma aplicação traquilamente em uma pasta via FTP com o IIS/Apache pré-configurado.
Experiência
Na era Cloud Server até existem imagens pré-configurados para aplicações LAMP, Http Servers, CDN, Docker e etc..., porém requerem um certo conhecimento em Linux. Ao criar um Cloud Server você será responsável por estabilizar o serviço, organizar seu arquivo e principalmente cuidar da segurança, isso mesmo liberar porta, restabelecer o servidor em caso de queda, backup e por ai vai!
Tudo isso?
Tudo isso mesmo, recentemente o meu Cloud Server hospedado na Vultr foi hackeado.

Como assim?
Eu pensava que isso acontecia somente com grandes empresa, na verdade isso pode acontecer com todo e qualquer mortal e ambiente, no meu caso o Server foi hackeado, pois foi explorado uma vulnerabilidade do Docker API, que pela configuração padrão não existe autenticação, a porta desta API ficou exposta por erros de configuração no iptables e foram criados Docker Containers para mineração de bitcoins usando uma imagem chamada minecoins.
O que aconteceu?
Após horas/minutos esse container começou a mineirar bitcoins ocorreu um alto consumo de outbounding e o server oops caiu! Por segurança na maioria dos players de Cloud Server caso ocorra um alto consumo de rede, algo anormal, seu server será desligado, para evitar estouro do limite de banda e gerar custo para você caro Developer.
Se você pensa em utilizar um Cloud Server para tarefas como torrent, minerador de bitcoin ou qualquer tipo de tarefa de alto consumo, esqueça isso é proibido e o seu server será facilmente identificado e desligado.
No Digital Ocean e Vultr a sua banda de rede é de 1TB se você tem uma pequena aplicação e o conteúdo estático está servindo pelo por CDN ex: Cloud Flare, creio que essa banda seja mais que suficiente.
Resolveu?
Sim após descobrir essa vulnerabilidade e o desenvolvimento ser basedado e Docker Containers tudo fica mais fácil, removi todas imagens, recompilei novamente, fechei todas as portas deixando apenas a utilizado pelo HTTP (80) e o problema foi resolvido, porém pretendo apagar o Cloud Server e reconfigurar como as configurações estão versionadas, a reconfiguração não será um parto, bora para lista.
Cloud Hostings
Essa lista foi baseada nos players mais falados, no momento existem servidores que ainda não tive oportunidade de testar.
1. Amazon AWS/Lightsail
O AWS, proporciona uma infraestrutura como serviço (IAS), há diversas ferramentas para criação da sua estrutura na nuvem, servidores de banco de dados SQL e No-SQL (ElasticSearch), servidores de conteúdo estático (CDN), com sistemas operacionais variados, o interessante é que parte da configuração é realizada pela painel administrativo. Quando criei uma aplicação de teste na Amazon rapidamente criei dois servidores um de aplicação (back/front) e outro de banco de dados, o único problema foi configurar a comunicação de rede entre os servidores, precisei assistir alguns vídeos no YouTube.
A aplicação funcionou perfeitamente o único problema foi o elevado custo para uma aplicação pouco consumida, realmente no meu teste vi que AWS seria para uma empresa não para um tester. Este teste ocorreu em meados de 2010.
Recentemente descobri o Lightsail esse serviço da Amazon, me parece ser um concorrente direto dos players como Digital Ocean, Vutr, Linode e etc.., que oferecem Cloud Servers pelo custo inicial de 5$ por mês com a configuração inicial de 512MB com discos SSDs. Não tive a oportunidade de testar esse serviço, porém creio que seja um ótimo serviço levando em consideração a estrutura AWS.
O Ligthsail atualmente está disponível em alguns países/cidades veja a lista.
2. Azure
Quando se fala em publicar uma aplicação .NET creio que este seja o caminho recomendado, por se tratar de um serviço Microsoft. Atualmente o Azure fornece muitos serviços, que não envolvem somente ferramentas Microsoft, porém alguns serviços ainda não suportados diretamente pelo Azure e são terceirizados como foi no banco MySQL por meio do serviço (CleanDB).
O interessante do Azure é a possibilidade de publicar gratuitamente uma aplicação ASP.NET usando um servidor compartilhado, isso é ótimo para labs que você gostaria de publicar.
Efetuei testes em máquinas virtuais Windows, o preço era convidativo, mas sinceramente com uma VM Windows 700MB RAM 1 Core não consegui fazer milagres em aplicações .NET.
Com o crescimento do ASP.NET Core, Dockers e outros assuntos atendidos pela Microsoft a publicação de aplicações .NET melhorou muito para nós pobres desenvolvedores que startupamos!
3. Heroku
Um dos grandes nomes conhecidos pela comunidade Ruby, o Heroku proporciona uma plataforma como serviço diferentemente do AWS. Neste modelo de contratação você não irá se preocupar em configurar Load Balancer, Servidores entre outros processos comuns no IAS.
Você pode facilmente contratar mais processamento, chamados de dynos, nós de aplicações como MongoDB, ElasticSearch, Redis, MemCached entre outros. O deploy de uma aplicação ocorre pelo repositório git, basta um push e aplicação atualizada.
Existem nós para testes assim como Azure, você pode criar seus labs gratuitamente. Os custos de uma aplicação no Heroku costumam ser menores.
4. Google Cloud Platform
Um grande player neste cenário, assim como a Microsoft e AWS, fornece ferramentas específicas para o seu negócio Big Query, BigTable , Firebase entre outros serviços.
O AppEngine aceita aplicações em variadas linguagens como Java, GoLang, Python e PHP.
Os valores da hospedagem não foram atrativos para os meus testes por este motivo acabei desistindo, porém é uma plataforma ao meu ver fácil de utilizar e rica em recursos.
5. Digital Ocean
Surgiu com o slogan crie seu Droplet em 5 minutos, realmente meu primeiro Droplet foi criado em 5 minutos. O Digital Ocean é um dos mais completos e badalados Cloud Hosting, além de um ótimo preço.
$5.0 -> 512 RAM, 1Core, 20GB SSD e 1TB banda;
Tive o prazer de testar essa hospedagem no inicio do blog e ainda tenho um Cloud Server hospedado, encontrei várias dicas no próprio blog da Digital Ocean, a facilidade na configuração do Droplet me surpreendeu.
Nunca tive problemas com o servidor, porém vejo em reviews/comunidade com reclamações do alto tempo de espera e respostas não tão claras.
Você pode criar facilmente Droplets com a distribuição e configuração de sua preferência, Apache, Nginx, Ubuntu Server, Debian, CentOS, FreeBSD entre outros.
6. Vultr
Uma ótima opção para você que deseja processamento e um baixo custo, a concorrência do Vultr em relação ao Digital Ocean começa no servidor mais baixo.
$2.5 -> 512MB RAM, 1 CPU Core 20GB SSD e 500MB banda;$5 -> 1GB RAM, 1 CPU Core, 25GB SSD e 1TB banda;
Tomei um susto logo no inicio com essa hospedagem devido ao hack que ocorreu, após a correção desta vulnerabilidade o servidor está funcionando perfeitamente.
Um dos pontos fracos desta hospedagem comentado nos reviews é a velocidade do trafego de rede, sinceramente eu não senti diferença na resposta do blog, pode ser que o CloudFlare está se virando bem!
7. Linode
Outro player muito importante neste Ramo, estão sempre anunciando no podcast Developer Tea e claro recomendo esse podcast. O preço inicial deles também é atrativo.
$5 -> 1GB RAM, 1 CPU Core, 20GB SSD e 1TB banda;
Segundo os reviews o Linode costuma ter mais performance que o Digital Ocean, claro que para perceber essa diferença depende do tamanho da aplicação, se for um blog com certeza fica difícil analisar.
8. Atlantic
Se você pensa em publicar uma aplicação ASP.NET e o custo do Azure não é aceitável ou seu desenvolvimento não é Cross-platform, o Atlantic pode ser a melhor opção, já que ele conta com servidores Windows em preços acessíveis.
9. OpenShift
Esta é a nuvem da RedHat, onde você pode utilizar diferentes nós baseados no RedHat.
Uma ótima opção para você que tem uma aplicação de teste e precisa da liberdade de um servidor para fazer seus testes. O OpenShift possibilita a criação de instâncias com 1GB de armazenamento e 512MB. Porém as instâncias devem ser utilizadas, caso o contrário serão automaticamente desabilitadas.
10. Umblr
Recentemente adquiri esta hospedagem para utilização de caixas e-mail, o preço era convidativo e parecia uma hospedagem bem avançada em relação as hospedagens oferecidas aqui no Brasil.
Parece que foi criada com intuito de manter-se a frente, você pode rodar ASP.NET Core, Node.js, Ruby, entre outras linguagens que nós desenvolvedores sabemos que quase nenhuma hospedagem nacional aceita, além disso tem o serviço de Cloud com preços razoáveis, claro não podemos comparar com o exterior, aqui provavelmente há uma cobrança de imposto desleal que torna alto o custo para prover um serviço desta categoria.
Resumindo
Existem inúmeras opções de hospedagem para sua iniciativa, grande parte possui descontos promocionais ou até mesmo isenções por um tempo determinado. Teste, analise, identifique e escolha o que se encaixa no seu projeto e claro compartilhe sua experiência e até a próxima!


O recurso de merge de objetos é muito utilizado em construtores e métodos de configuração. Provavelmente você já deve ter usado algum plugin jQuery que aceita parâmetros opcionais. Falando a nossa lingua você pode "mergear" objetos utilizando o próprio jQuery ou recursos do ES6, claro nem todo IE, ops! navegador, aceita o ES6, porém estamos na era da "transpilação" onde quase tudo é possível.
Merge com jQuery.
Além do jQuery proporcionar recursos de manipulação do DOM, existem recursos que são úteis para manipulação de objetos por ex: $.each é o $.extend.
O método $.extend possui duas sobrecargas possíveis veja no link de referências.
Segue um exemplo de implementação realizando o merge de prototypes:
var Animal = function Animal(){};
Animal.prototype = {
setResult: function setResult(message){
var result = document.createElement('p');
result.innerHTML = message + '<br/>Strength: ' + String(this.strength);
document.getElementById("results").appendChild(result);
}
};
var Lion = function Lion(){};
Lion.prototype = {
strength: 10,
name: 'Lion',
roar: function roar(){
this.setResult(this.name + ' Rooooaaarrrrrr.');
}
};
var Falcon = function Falcon(){};
Falcon.prototype = {
strength: 2,
name: 'Falcon',
fly: function fly(){
this.setResult(this.name + ' flying.');
}
};
var LionFalcon = function LionFalcon(){};
$.extend(Lion.prototype, new Animal());
$.extend(Falcon.prototype, new Animal());
$.extend(LionFalcon.prototype, new Falcon(), new Lion(), new Animal());
//Ajustando nova classe
LionFalcon.prototype.name = 'Lion Falcon';
var lion = new Lion();
var falcon = new Falcon();
var lionFalcon = new LionFalcon();
(function(){
function roar(){
for(var i=0, c=arguments.length; i<c; i++){
if(arguments[i].roar){
arguments[i].roar();
}
}
}
function fly(){
for(var i=0, c=arguments.length; i<c; i++){
if(arguments[i].fly){
arguments[i].fly();
}
}
}
roar(lion, falcon, lionFalcon);
fly(lion, falcon, lionFalcon);
})();
JsFiddle: https://jsfiddle.net/willsenabr/xwnm2o62/
Merge com ES6
Com a utilização do método *Object.assign também é possível receber o mesmo resultado, veja:
- Este exemplo ficaria melhor se fosse escrito totalmente em ES6, com class, lambdas e etc.., porém o foco é demonstrar a utilização do Object.assign!
var Animal = function Animal(){};
Animal.prototype = {
setResult: function setResult(message){
var result = document.createElement('p');
result.innerHTML = message + '<br/>Strength: ' + String(this.strength);
document.getElementById("results").appendChild(result);
}
};
var Lion = function Lion(){};
Lion.prototype = {
strength: 10,
name: 'Lion',
roar: function roar(){
this.setResult(this.name + ' Rooooaaarrrrrr.');
}
};
var Falcon = function Falcon(){};
Falcon.prototype = {
strength: 2,
name: 'Falcon',
fly: function fly(){
this.setResult(this.name + ' flying.');
}
};
var LionFalcon = function LionFalcon(){};
Lion.prototype = Object.assign({}, Lion.prototype, Animal.prototype);
Falcon.prototype = Object.assign({}, Falcon.prototype, Animal.prototype);
LionFalcon.prototype = Object.assign({}, LionFalcon.prototype, Falcon.prototype, Lion.prototype, Animal.prototype);
//Ajustando nova classe
LionFalcon.prototype.name = 'Lion Falcon';
var lion = new Lion();
var falcon = new Falcon();
var lionFalcon = new LionFalcon();
(function(){
function roar(){
for(var i=0, c=arguments.length; i<c; i++){
if(arguments[i].roar){
arguments[i].roar();
}
}
}
function fly(){
for(var i=0, c=arguments.length; i<c; i++){
if(arguments[i].fly){
arguments[i].fly();
}
}
}
roar(lion, falcon, lionFalcon);
fly(lion, falcon, lionFalcon);
})();
https://jsfiddle.net/willsenabr/j994ef2f/
Onde usar o merge de objetos?
O merge de objetos é muito útil em um cenário de parâmetros opcionais ou até mesmo para seguir outros padrões como heranças por concatenação, veja mais informações na parte de referências, você encontrará artigos que abortam este padrão.
Até a próxima
Usar o merge de objetos seguindo o padrão ES6 é o melhor caminho visto que este é um recurso já implementado pelos navegadores atualizados, que estão afim de ajudar em nosso mundo frontend, oops desculpe Internet Explorer, já no mundo backend Node.js esse recurso pode ser utilizado tranquilamente.
Referências
]]>
Tenho acompanhado artigos relacionados ao Windows no mundo Docker, anteriormente não tive sucesso tentando utilizar o boot2docker no Windows 8.1, acabei encontrando uma certa dificuldade que não encontrei no Linux e desisti.
Pois bem a situação mudou entre o Windows e Docker, hoje temos containers como Windows Server Core, build em ASP.NET Core e até o SQL Server...
Vejam com seus próprios olhos esta grande iniciativa Docker Hub - Microsoft Account.
A iniciativa possibilita a utilização de ferramentas consolidadas no ambiente Linux e no Mac.
Já configurou o Docker?
Bom se você ainda não configurou o Docker em sua estação de trabalho veja este artigo de introdução:
Instalando o .NET Core
Para instalar siga as instruções deste site abaixo:
https://www.microsoft.com/net/download/core
Baixando a imagem
Primeiro passo é baixar a imagem pronta do Docker para ASP.NET Core, abra seu terminal:
docker pull microsoft/aspnetcore
Configurando o container
Crie uma pasta para hospedar seus arquivos e crie o Dockerfile:
FROM microsoft/aspnetcore
WORKDIR /webapp
COPY /webapp/publish /webapp
RUN ls -la /webapp/*
ENTRYPOINT [ "dotnet", "webapp.dll"]
Inicializando o projeto
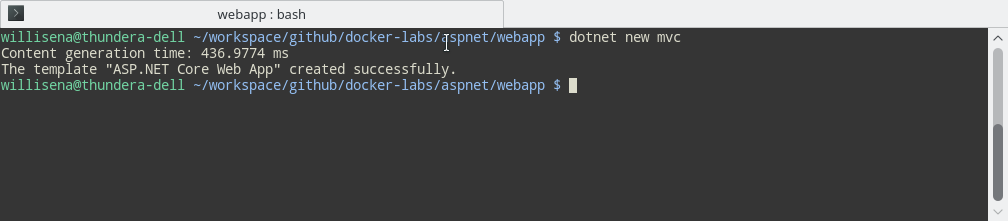
O dotnet cli proporciona a criação por scaffoldings utilizando o comando new, crie uma pasta chamada webapp e digite o comando abaixo:
dotnet new mvc

Restaurando os pacotes
Na pasta do projeto webapp será necessário restaurar os pacotes, que são dependências do projeto para execução:
dotnet restore
Executando a aplicação
Antes de executar a aplicação vamos rodar um build:
dotnet build
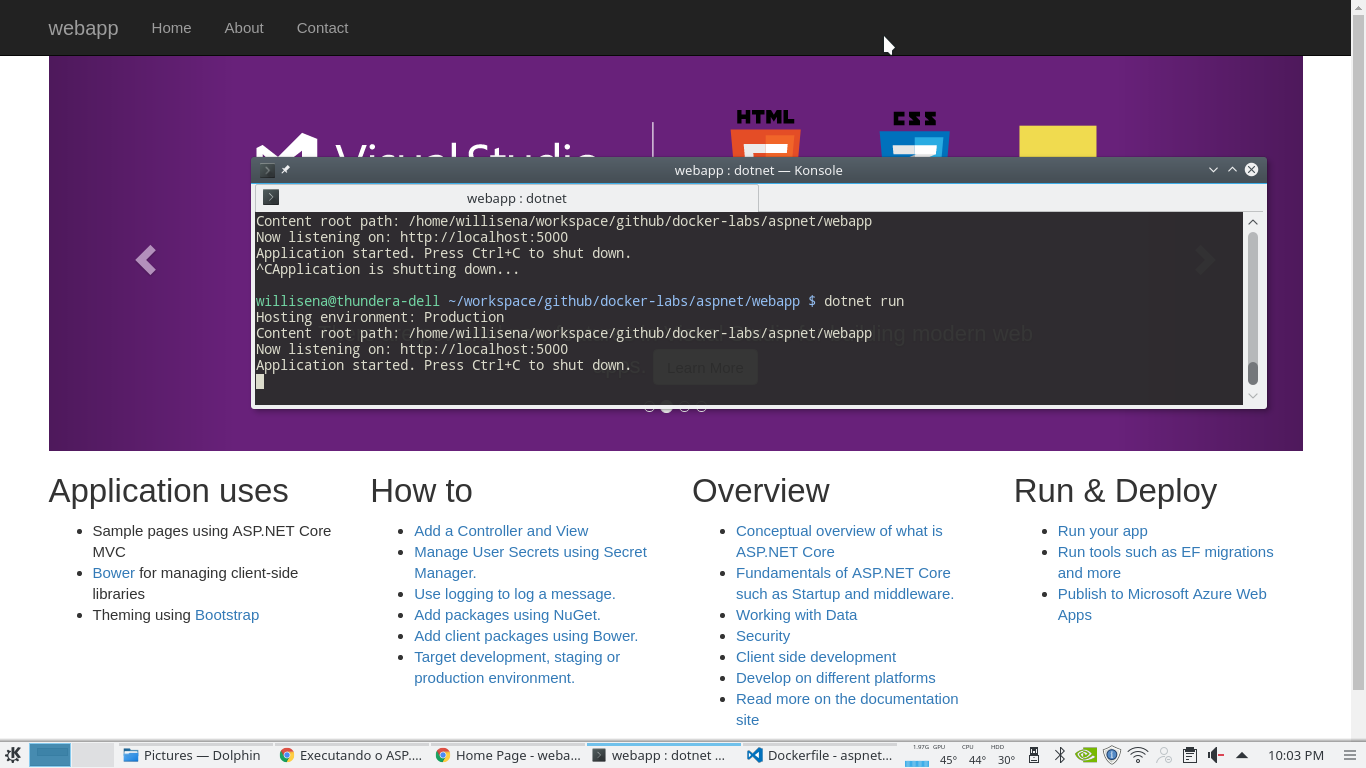
Agora podemos executar, será aberto uma aplicação na porta 5000.
dotnet run

Publicando a aplicação
Agora que a aplicação está rodando normalmente, vamos realizar o publish:
dotnet publish -o ./publish
Compilando a imagem Docker
Execute o comando abaixo para criação da imagem Docker aspnet-dev:
sudo docker build -t aspnet-dev .
Este processo pode demorar um pouco que tal um café?

A imagem aspnet-dev será criada e possibilitará a criação do container. Para confirmar se o processo ocorreu com sucesso, digite o comando abaixo para listar as imagens disponíveis:
sudo docker images
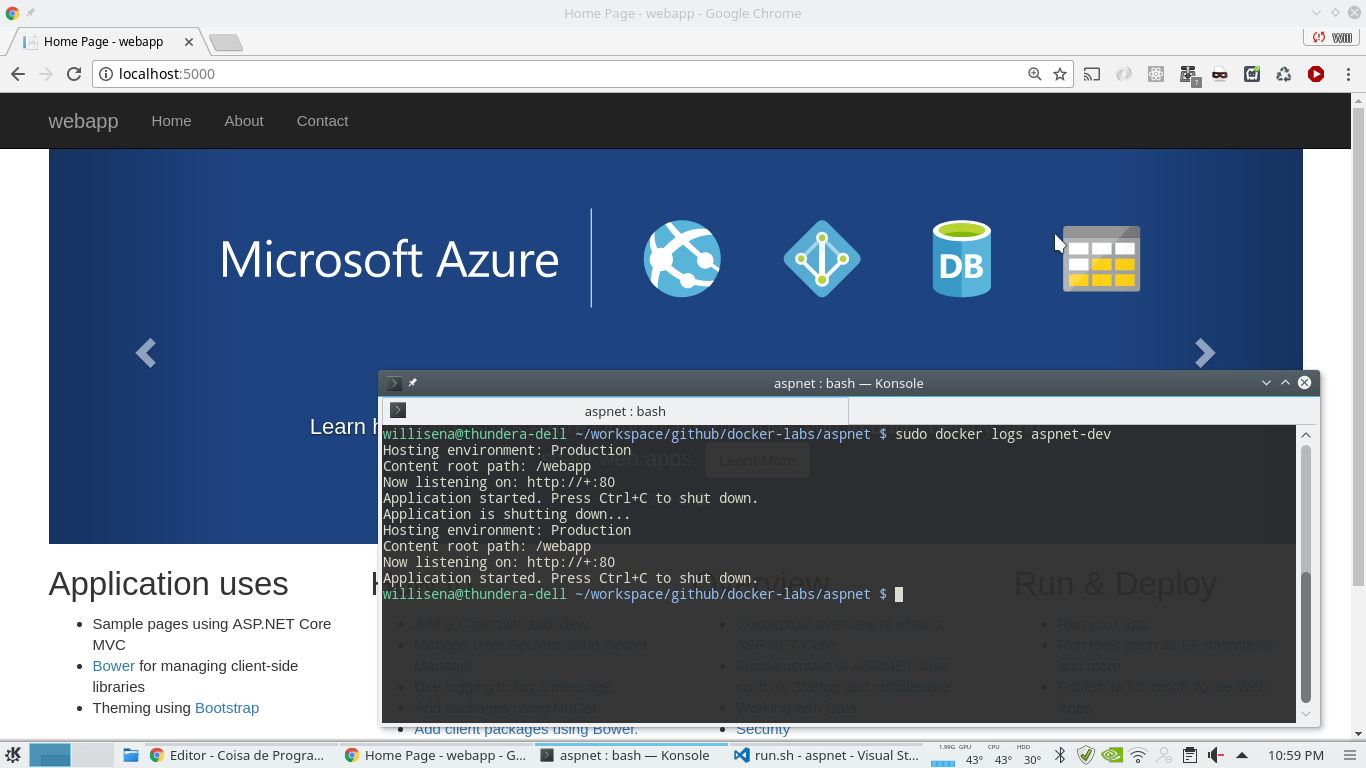
Executando o Docker Container
Execute o comando abaixo para criação e execução do Docker container aspnet-dev:
sudo docker run --name aspnet-dev -d -p 5000:80 aspnet-dev

Para manter a aplicação rodando na porta 5000, foi feito um Port Forwarding recurso disponível no Docker. A aplicação no modo release abre a porta 80.
Fim
Todos estes procedimentos estão registrados no Github:
Pronto com o Docker Container ASP.NET Core rodando em um server Linux, agora tudo é possível para um programador .NET.
]]>Esta é a grande dúvida entre os desenvolvedores, recentemente desenvolvi alguns aplicativos e optei por um framework para aplicações híbridas devido a praticidade e o know-how. Para um desenvolvedor JavaScript que conhece o Angular, com certeza o Ionic é a melhor escolha, pois maximiza a produtividade e o tempo neste cenário.
Existem duas considerações, ao seguir pela abordagem de aplicações híbridas, podemos afirmar que um aplicativo nativo ganha nos quesitos performance e a experiência do usuário. Porém a perda de performance é mínima dependendo da aplicação e os recursos que estão envolvidos (Câmera, Agenda, GPS, Push Notifications, Sincronização de Contas), talvez não haja perda na experiência do usuário.
Híbridos
Assim como web-sites aplicativos híbridos são a combinação de três tecnologias HTML, CSS e JavaScript. A principal diferença é que os aplicativos híbridos são publicados de maneira local, utilizando a plataforma WebView.
Você provavelmente já instalou algum aplicativo híbrido disponível nas lojas Google Play e Apple Store. Com inúmeros recursos disponíveis os aplicativos híbridos podem acessar quase todos os recursos disponíveis no mobile de maneira efetiva.
Lembrando que a primeira versão do Facebook era híbrida e posteriormente foi migrada por questões frequentes já debatidas veja mais.
Cordova

Grande parte dos aplicativos Android e iOS foram desenvolvidos no Apache Cordova, uma plataforma que provê uma API Javascript que possibilita acessar recursos do dispositivo através de plugins que foram escritos de forma nativa.
Phonegap

Digamos que foi o precursor do Apache Cordova, após a aquisição do PhoneGap por parte da Adobe, foi criado o projeto open-source chamado Apache Cordova, baseado no PhoneGap. Atualmente após a separação o PhoneGap trata-se de uma plataforma completa, que provê recursos como PhoneGap Build que possibilita o build remoto, sendo assim você não precisa investir em um Mac para distribuir sua aplicação iOS.
Ionic

Ok eu sou suspeito para falar desse framework, os dois apps que publiquei na Google Play foram feitos em Ionic 2. O Ionic é um framework criado no topo do Cordova que facilita a criação de apps e progressive web-apps. Pense no Ionic como um framework frontend completo, que utiliza o Angular e simplifica o trabalho provendo interface (CSS/SASS) e componentes com interação do usuário. Além disse existem outros produtos pagos para auxiliar no desenvolvimento veja mais.
Existem duas versões do Ionic, a primeira versão é utiliza no Angular 1x, já a segunda usa o Angular 2x, então esteja preparado para o mundo TypeScript.
Se você tem interesse em desenvolver aplicativos em Ionic, creio o Ionic 2 seja o melhor caminho vá direto para o Angular 2 e seja feliz.
XDK

Baseado no cordova o Intel XDK é uma solução para criação de apps, disponibiliza uma IDE completa e integrada com o editor Adobe Brackets, com os recursos de App Preview, Build Remoto, entre outros.
O XDK possui uma API e Javascript e plugins, mas também permite a integração com plugins cordova.
Tive a experiência de criar aplicativos no XDK antes de conhecer o Ionic, usei o Angular 1x na época e o grande diferencial era o build remoto que agiliza questões de configuração do Android SDK.
Nativo
Não há limites para aplicações nativas, já que tem uma melhor performance, fornecem uma melhor experiência para o usuário e são desenvolvidos com elementos e ações nativas, tornando a experiência do usuário próxima ao padrão de aplicativos disponíveis nas plataformas que eles utilizam.
Native Script

É um framework criado pela Telerik com a seguinte abordagem crie sua aplicação nativa com Angular, JavaScript ou TypeScript. O diferencial do Native Script é que a interface é construída com base nos elementos de interface nativos de cada plataforma, é possível ter uma view para Android e outra para o iOS e de quebra a reutilização de código.
Criei um aplicativo no estilo hello-world e resultado foi além do esperado, a performance da aplicação foi superior ao ionic, porém na questão desenvolvimento, desenvolver sem emulador é impossível, algo que é possível no Ionic.
React Native

A abordagem do React Native é reutilização de código, como seu próprio nome diz React, o desenvolvimento é baseado no famoso framework web criado pelo Facebook React. Utiliza para representação visual os próprios elementos de cada plataforma. Um dos princípios é Não perca tempo recompilando, ou seja a cada modificação de código, sua aplicação é instantaneamente recompilada, este é um conceito também utilizado no Ionic. Outro conceito importante é a possibilidade de utilizar código nativo, isso expande os limites do React Native.
Apesar de já ter criado aplicações com Electron + React, nunca me aventurei em criar uma aplicação em React Native, ok está na minha lista de próximos frameworks a utilizar em futuros apps.
Xamarin

É um framework Microsoft que possibilita criar aplicações nativas utilizando as linguagem C# ou F#. A utilização das linguagens são possíveis devido ao framework Mono que tornou o .NET cross-platform.
Durante alguns labs os emuladores rodando no Hyper-V tiveram uma performance superior ao Virtual Box, acho que deve ser pelo nível de emulação do Hyper-V, não tenho certeza.
Nativo na veia

Claro que o poder total deve estar em desenvolver aplicativos diretamente no Android Studio ou xCode, sendo que você pode reaproveitar bibliotecas escritas na linguagem nativa de cada plataforma, mas lembre-se você terá dois desenvolvimentos, dois projetos para manter, boas práticas são bem vindas neste cenário.
Minha experiência
Criei duas aplicações híbridas que estão disponíveis na Play Store, segue ai o meu Jabá.
SP Trilhos
Criei recentemente esta aplicação para ajudar os paulistanos a receber informações atualizadas do status do Metrô e CPTM.
What's Size
Esta aplicação auxilia você viajante/mochileiro que deseja saber suas medidas de roupas na Europa e Estados Unidos.
O aplicativo é totalmente offline.
Escolheu seu framework
N frameworks foram apresentados, alguns foram esquecidos e provavelmente hoje algum foi criado ou estão criando e daqui 2 semanas todos estes serão obsoletos, sacanagem rs.
]]>
Este guia aborda os comandos básicos do unix e também serve de auxilio para o linux. Se hover a necessidade de publicar uma aplicação em um servidor remoto non-windows, espero que este conteúdo ajude!
Comandos
man
Mostra um manual de utilização do comando.
sintaxe: man <arquivo>
man ls- exibe o manual de comandos dols;
Para navegar utilize as setas e para sair do manual é só digitar q;
ls
Lista o conteúdo de um diretório.
sintaxe: ls [opções] <arquivo>
ls *.txt- lista todos os arquivos texto;ls *backup*- lista todos os arquivos que contenham no nome ou extensão backup;ls -t- lista os arquivos ordenados por data de modificação crescente;ls -tr- lista os arquivos ordenados por data de modificação decrescente (reverse);ls -l- lista as permissões dos arquivos no diretório atual;ls *.txt | more- Caso você tenha muitos arquivos no diretório, para paginar o conteúdo basta adicionar o| moreapós o comando;
cd
Muda do diretório atual para o diretório de destino.
sintaxe: cd <destino>
cd foo- muda para o diretório foo;cd /foo/1/- muda para o diretório 1 do diretório foo.
Abreviações de diretório:
..- muda para o diretório acima;...ou..\..\- muda para dois diretórios acima, a quantidade de pontos(-1) indica o nível de diretórios acima;~/- muda para o diretório home;
pwd
Mostra o nome do diretório atual.
cat
Exibe o conteúdo de um arquivo ou mais na saída padrão (output).
sintaxe: cat <arquivo>
cat foo.txt- exibe o conteúdo do arquivo foo.txt;cat *.txt- exibe o conteúdo de todos os arquivos texto;cat *.txt > all.txt- combina todos os arquivos texto e um arquivo único arquivo chamado all.txt;cat *.foo >> all.txt- combina todos os arquivos da extensão .foo e acrescenta no final do arquivo chamado all.txt;
more
Pagina o conteúdo de saída, que pode ser um arquivo ou resultado de uma execução de script por página.
sintaxe: [comando] | more
ls *.txt | more- Lista todos os arquivos *.txt por página;cat foo.txt | more- Exibe o resultado de um arquivo por página;
touch
Cria um arquivo novo caso ou atualiza a data de modificação do arquivo.
sintaxe: touch [opcoes] | <arquivo>
touch foo.txt- Cria um arquivo foo.txt ou atualiza a data caso exista;touch -c foo.txt- Atualiza a data do arquivo foo.txt, caso exista;
cp
Copia um ou mais arquivos.
sintaxe: cp [opcoes] <origem> <destino>
cp foo.txt foo.md- copia o arquivo foo.txt para o destino definido;cp foo.txt /tmp- copia o arquivo foo.txt para o diretório temporário/tmp;cp -R /foo /tmp- copia um diretório e todos os conteúdos recursivamente;
rm
Remove um arquivo ou vários.
ATENÇÃO, cuidado com este comando, veja abaixo a trágica história que pode acontecer ao utilizar este comando de maneira errada veja a notícia
sintaxe: rm [opcoes] <arquivo> <destino>
rm foo.txt- remove o arquivo foo.txt;rm *.txt- remove todos os arquivos texto com extensão .txt;rm -rf /tmp- remove todos os arquivos do diretório temporário, no modo força bruta, não serão exibidas mensagens como: Tem certeza que o senhor deseja apagar este arquivo tão importante?
mv
O comando mv é utilizado para mover arquivos ou diretórios e também para renomeá-los, como assim?, se você mover um arquivo para o mesmo diretório com o nome diferente o que irá acontecer?

sintaxe: mv <origem> <destino>
mv foo.txt /tmp- move o arquivo foo.txt para o diretório temporário;mv foo.* /tmp- move todos os arquivos com o nome foo para o diretório temporário;mv foo.txt foo.md- renomeia o arquivo foo.txt para foo.md;mv ~/foo /tmp/- move o diretório foo para o diretório temporário;
mkdir
Cria diretórios.
sintaxe: mkdir <diretorio>;
mkdir foo_temp- cria o diretório foo_temp no diretório atual;mkdir /tmp/foo/1- Cria o subdiretório 1 para o diretório foo;
rmdir
Remove um diretório vazio.
sintaxe: rmdir <diretorio>;
rmdir ~/foo- remove o diretório foo, caso esteja vazio;
chown
Altera o usuário dono do diretório ou arquivo.
sintaxe: chown <diretorio>;
chown will ~/foo- define que o usuário will é dono do diretório foo;chown -R will ~/foo- define que o usuário will é dono do diretório foo recursivamente, ou seja, todas os diretórios e arquivos abaixo;
chmod
Altera as permissões dos usuários no diretório ou arquivo.
Como foi explicado no comando ls -l verifica as permissões de um diretório ou arquivo.
sintaxe: chmod <opcoes> <permissoes> <diretorio>;
A opção -R define que as permissões serão aplicadas recursivamente.
As permissões são definidas por três números, o primeiro define as permissões do usuário, a segunda do grupo e a terceira dos outros usuários fora do grupo;
Existem duas formas de utilização do comando.
Forma de utilização (1)
chmod u=rwx,g=rx,o=r foo.txt
-
- Define que o usuário pode ler, gravar e executar;
-
- Define que o grupo pode ler e executar;
-
- Define que os outros usuários podem ler o arquivo;
Forma de utilização (2)
chmod 754 foo.txt
Este comando tem o mesmo efeito da primeira forma de utilização, os números variam do 0 ao 9.
| Valor | Descrição |
|---|---|
| 0 | Nenhuma permissão |
| 1 | Execução |
| 2 | Escrita |
| 4 | Leitura |
Ok e de onde vem este número 7, vamos aos cálculos?

4 + 2 + 1 = 7 = rwx
4 + 1 = 5 = rw
4 = 4 = r
Outras utilizações:
-
chmod +x foo.txt- atribui a permissão de execução para o arquivo foo.txt; -
chmod -R 777 /foo- atribui as permissões totais para os usuários, grupos e outros usuários recursivamente;
find
Procura arquivos pelo nome e também possibilita a busca pelo conteúdo do arquivo.
sintaxe: find <diretorio> [opcoes] <conteudo>;
find -name foo.*- procura um arquivo com o nome foo independente da extensão, a opção -name indica que a busca será pelo nome do arquivo;find /tmp -name foo.txt- procura um arquivo com o nome foo.txt no diretório /tmp;find -name '*.txt' | xargs grep "hello"- procura um arquivo texto com o conteúdo hello em qualquer parte do arquivo;
df
Mostra o espaço livre e ocupado de cada partição.
sintaxe: df [opcoes]
df -a- mostra o espaço livre/ocupado em blocos;df -k- mostra o espaço livre/ocupado em KiloBytes (KB);df -m- mostra o espaço livre/ocupado em MegaBytes (MB);df -h- mostra o espaço livre/ocupado em MB, KB, GB;df -l- lista somente sistema de arquivos locais;df -T- lista o tipo de sistema de arquivos de cada partição (ext4, vfat, ...)
vi
Edita um arquivo.
sintaxe: vi <arquivo>
O vi é o editor disponível na maioria dos sistemas Unix, não aprofundaremos as técnicas de edição deste editor pois é um assunto extenso;
vi foo.txt- abre o arquivo foo.txt;
Comandos do vi, ao pressionar a tecla ESC, digitar os comandos abaixo;
:w- grava as alterações do arquivo;:q- sai da edição do arquivo;:q!- sai da edição do arquivo sem gravar as alterações de forma forçada;:wq- sai e grava as alterações;
Para conhecer os comandos de edição no vi recomendo ler o manual utilizando man vi;
Conclusão
Foram abordados exemplos de utilização dos comandos e os parâmetros mais utilizados, informações detalhadas podem ser encontradas no manual de cada comando, até a próxima.

Referências
]]>
Neste artigo irei demonstrar duas formas de invocação de métodos. As implementações call e apply possibilitam informar o contexto do método e executá-lo imediatamente, seguindo uma abordagem diferente do método bind que prepara a execução informando o contexto e os parâmetros.
Como funciona?
Os métodos call e apply facilitam que você escreva um método e componha outros objetos, uma boa definição extraída do Livro JavaScript Patterns é que esta feature específica da linguagem JavaScript proporciona emprestar um método, onde você pode definir uma função atribuída no contexto global sem mesmo ter um objeto ou classe como owner, claro que atribuir ao contexto global funções e objetos não é uma boa prática, porém você pode tomar emprestado métodos de outros objetos ou classes.
Diferenças entre o Call x Apply
Ambos resolvem o mesmo problema na linguagem JavaScript, como foi definido anteriormente emprestando métodos.
A real diferença está nos parâmetros, Apply invoca uma função com o this (contexto) e um array com os parâmetros da função, já o Call utiliza como primeiro parâmetro o this (contexto) e os próximos são os parâmetros da função, veja abaixo as definições dos métodos.
fun.call(thisArg[, arg1[, arg2[, ...]]])
fun.apply(thisArg, [argsArray])
Ok, agora na prática.

Serão definidos métodos que serão emprestados, utilizando os métodos apresentados call e apply. A classe ShopCart toma emprestado os métodos notifyClient , sendMail e getDeals, neste cenário foram definidos métodos em um contexto global, porém estes métodos poderiam ser de um objeto ou classe.
Foram criados dois exemplos seguindo os padrões EcmaScript (ES5 e ES6).
ES5
function notifyClient(message) {
alert(message);
}
function sendMail(customer, total) {
notifyClient.call(this, 'TODO: Send mail, (' + String(customer.id) + ', ' + String(total) + ')');
}
function getDeals() {
var product = arguments[0];
var minPrice = arguments[1];
product.price = Math.round(product.price * 0.9, 2);
if(product.price < minPrice) {
product.price = minPrice;
}
}
function ShopCart(){
}
ShopCart.prototype.items = [];
ShopCart.prototype.customer = { id: 1 };
ShopCart.prototype.total = function total() {
var total = 0;
var item;
for(var i=0, c=this.items.length; i<c; i++){
item = this.items[i];
total += item.price * item.quantity;
}
return total;
};
ShopCart.prototype.addItem = function addItem(product) {
this.getDealsByProduct(product);
this.items.push(product);
notifyClient.call(this, 'Item added ' + product.name);
};
ShopCart.prototype.getDealsByProduct = function getDealsByProduct(product) {
getDeals.apply(this, [product, product.price * 0.6]);
};
ShopCart.prototype.placeOrder = function placeOrder() {
sendMail.apply(this, [this.customer, this.total()]);
};
var shopCart = new ShopCart();
shopCart.addItem({
id: 1,
name: 'Xbox Game',
price: 179,
quantity: 1
});
shopCart.placeOrder();
ES6
function notifyClient(message) {
alert(message);
}
function sendMail(customer, total) {
notifyClient.call(this, `TODO: Send mail, (${String(customer.id)}, ${String(total)})`);
}
function getDeals() {
var product = arguments[0];
var minPrice = arguments[1];
product.price = Math.round(product.price * 0.9, 2);
if(product.price < minPrice) {
product.price = minPrice;
}
}
class ShopCart{
constructor() {
this.items = [];
this.customer = { id: 1 };
}
total() {
var total = 0;
var item;
for(var i=0, c=this.items.length; i<c; i++){
item = this.items[i];
total += item.price * item.quantity;
}
return total;
}
addItem(product) {
this.getDealsByProduct(product);
this.items.push(product);
notifyClient.call(this, 'Item added ' + product.name);
}
getDealsByProduct(product) {
getDeals.apply(this, [product, product.price * 0.6]);
}
placeOrder() {
sendMail.apply(this, [this.customer, this.total()]);
}
};
var shopCart = new ShopCart();
shopCart.addItem({
id: 1,
name: 'Xbox Game',
price: 179.00,
quantity: 1
});
shopCart.placeOrder();
A variável Arguments
Outro recurso interessante é a variável arguments que se trata de um array dos argumentos, definido em toda a função JavaScript, esta é outra forma de obter os parâmetros, esta implementação foi realizada no método getDeals do exemplo acima.
Conclusão
Estes são recursos existentes no JavaScript desde a versão EcmaScript 3 (ES3). A linguagem JavaScript possui conceitos bem diferentes em relação às outras linguagens que flexibilizam o desenvolvimento de software, você pode optar por herança ou composição de objetos. Sendo assim escolha qual abordagem se enquadra em sua solução de software.
]]>